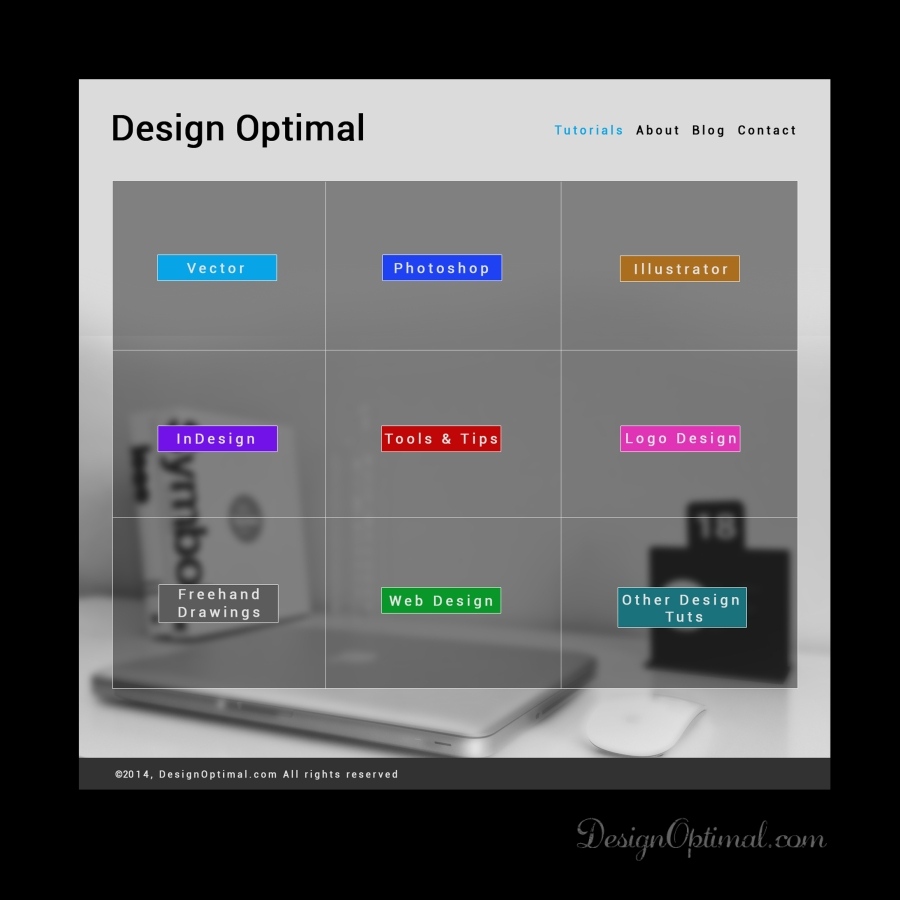
היום אנחנו הולכים להראות לך איך ליצור עיצוב דף בית פשוט עבור אתר אינטרנט באמצעות Adobe Photoshop.
דף האינטרנט פשוט אך עדיין מגניב, אז טוב להתחיל ליצור כמה דפי אינטרנט משלך.
שלב 01
- פתח את Adobe Photoshop וצור מסמך חדש של 1600px x3000px , והפוך אותו למצב נוף שמור אותו כ- Homepage.psd . ודא שתמיד תשאיר את רשת Ps פעילה ( Ctrl+” ) כדי להפוך את דף האינטרנט בפיקסלים למושלם. אל תדאג לגובה המסמך עדיין כי אם הגובה הוא יותר מהעיצוב שאנו עושים אז נוכל לחתוך אותו בסוף העיצוב.
שלב 02
- כעת עלינו להשתמש בתמונת רקע עבור אתר האינטרנט. השתמשנו בתמונה בשם Bg_image והצבנו אותה כרקע של דף האינטרנט כפי שמוצג בתמונת ההפניה הבאה.

שלב 03
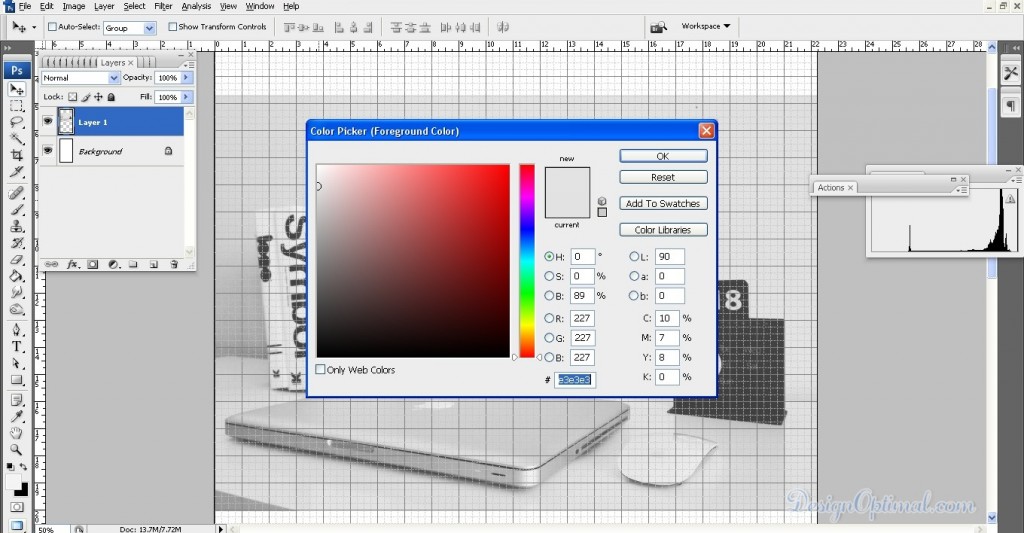
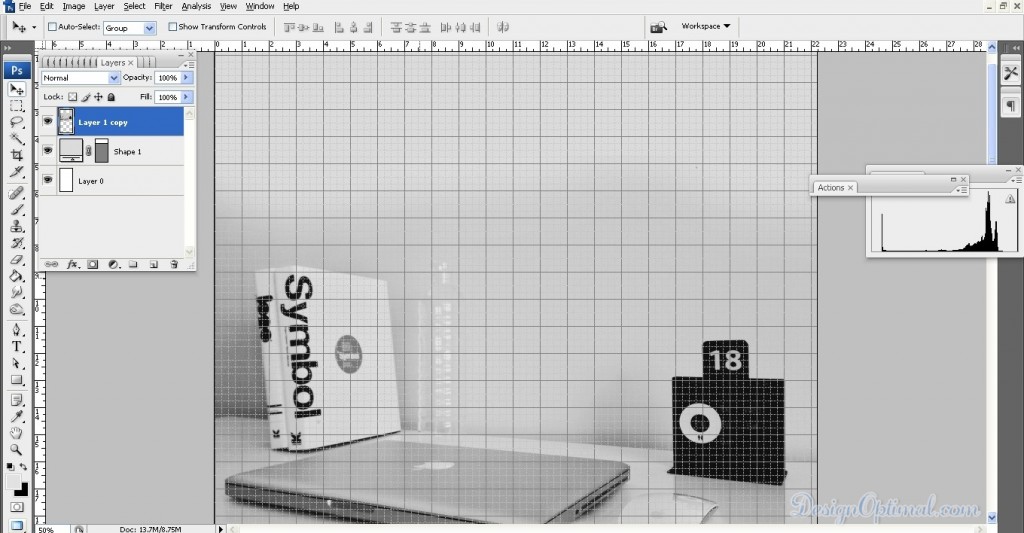
- כעת בחלק העליון, יש חלק ריק שבו ניתן לראות את צבע הרקע. אז נמלא אותו בצבע אפור בהיר שנבחר מהאזור העליון של תמונת הרקע ונשתמש בו כדי למלא את החלל הריק הזה (#e3e3e3). כעת גרור את השכבה מתחת לשכבה עם תמונת הרקע ומחק את האזור העליון של תמונת הרקע. כעת נראה שתמונת הרקע ממלאה את כל האזור.

שלב 04
- כעת בחר את תמונת הרקע ואת השכבה עם הצבע האפור, מלא ומזג אותם לשכבה אחת ושכפל אותה. לאחר מכן הפוך את אפשרות המיזוג להכפלה , זה יהפוך את הרקע של דף האינטרנט למושך יותר לעין.

שלב 05
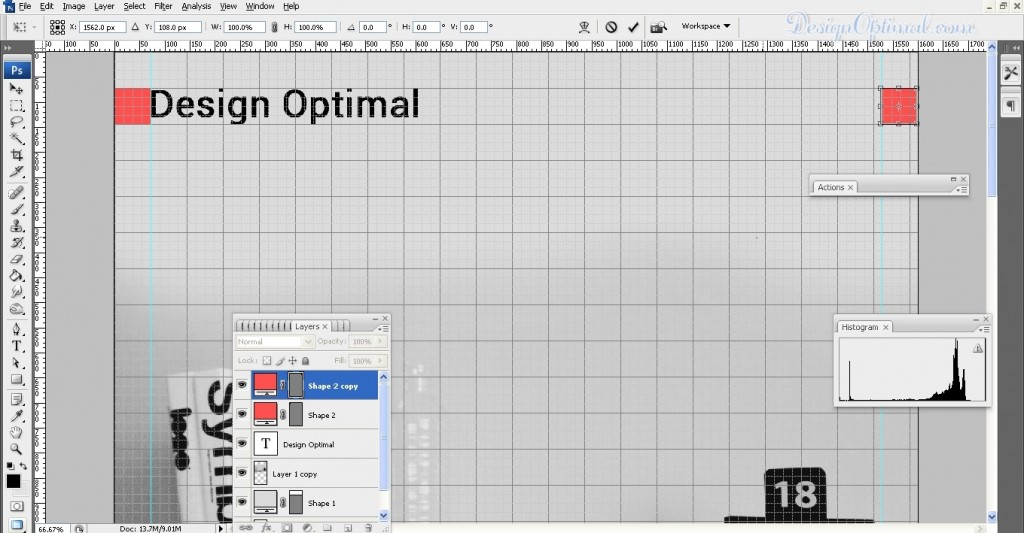
- עכשיו לשלב הבא אנחנו הולכים להוסיף את הלוגו של עיצוב האתר optimal .com, בשביל זה השתמשתי בפונט שנקרא Roboto. זהו גופן מסוגנן ואלגנטי שניתן להשתמש בו ברוב העיצובים. גודל הגופן עומד להיות 75 פיקסלים . כאשר אתה מוסיף לוגו זה, הקפד לשמור על פער של 50 פיקסלים מנקודת ההתחלה של המסמך, ולעשות את אותו הדבר לגבי נקודת הסיום של המסמך כאשר אתה מוסיף את התוכן לדף האינטרנט.

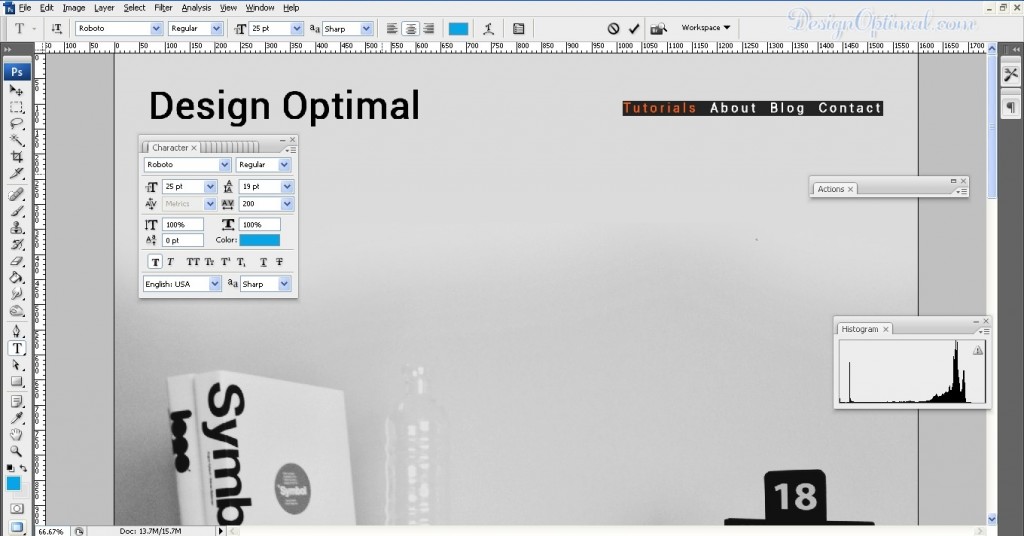
- עכשיו אנחנו הולכים להוסיף ניווט פשוט לראש העמוד שממנו הוא יכלול בעיקר
- הדרכות | אודות | בלוג | איש קשר
- כעת הפוך את גודל הגופן סביב 25px והשתמש באותו גופן בשם Roboto שהשתמשנו בו ללוגו הראשי. הרחק את שכבת הטקסט הזו במרחק של 50 פיקסלים מנקודת הסיום של דף האינטרנט. עכשיו הגעתי ל- Character pallett ולהפוך את המרווח בין הדמות ל-200pt .
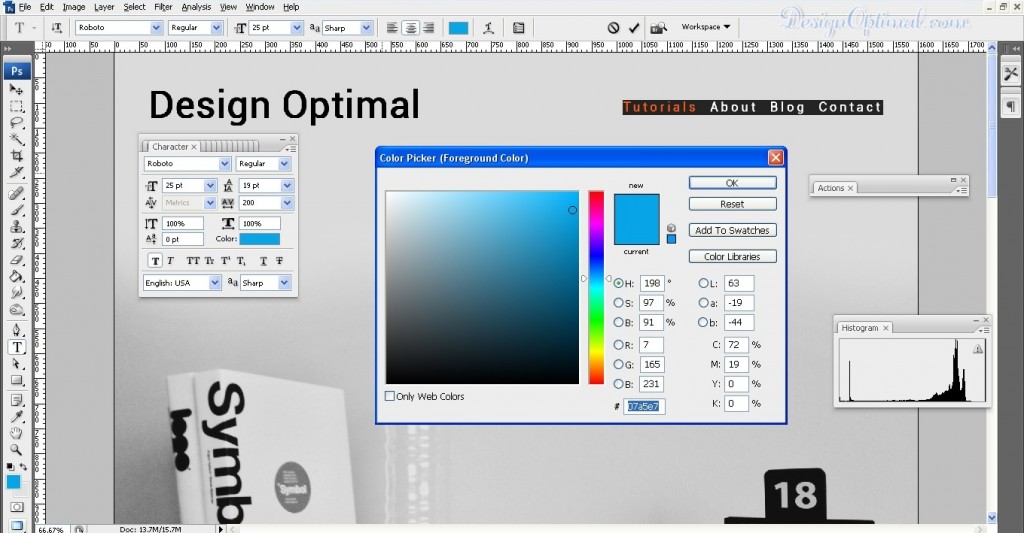
- כעת המשיכה העיקרית של האתר שלנו היא מדריכים , אז חשבתי להשאיר אותו נבחר בהתחלה. אז השתמשתי בצבע כחול אחיד כדי לגרום לטקסט ההדרכה לבלוט משאר טקסט הניווט. קוד הצבע יהיה # 07a5e7.



- כעת להוסיף את התוכן לאזור הגוף. זה יכלול בעיקר את קטגוריות ההדרכות של האתר שלנו שאלו יהיו
וקטור | פוטושופ |אילוסטרייטור | בעיצוב |כלים וטיפים| עיצוב לוגו| ציורים ביד חופשית | עיצוב אתרים
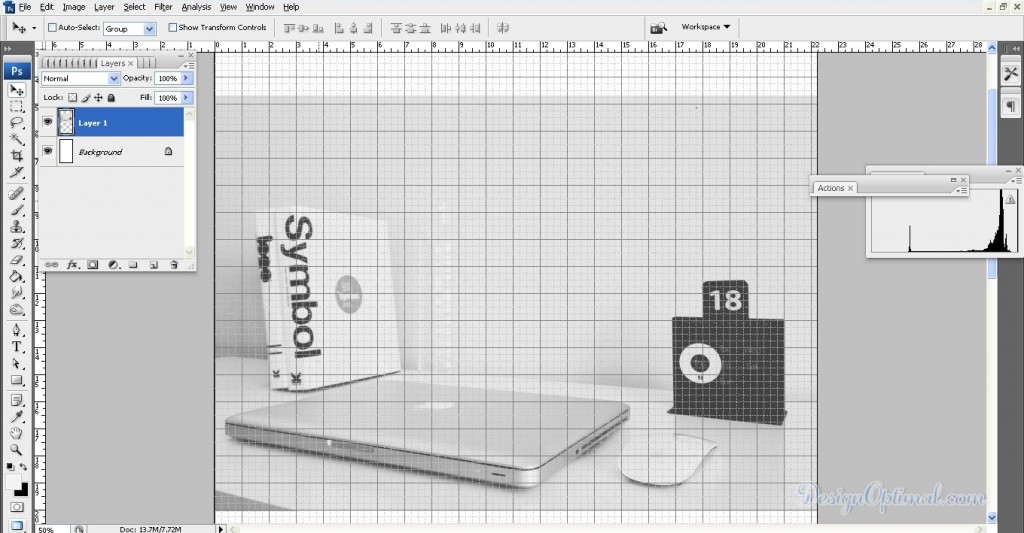
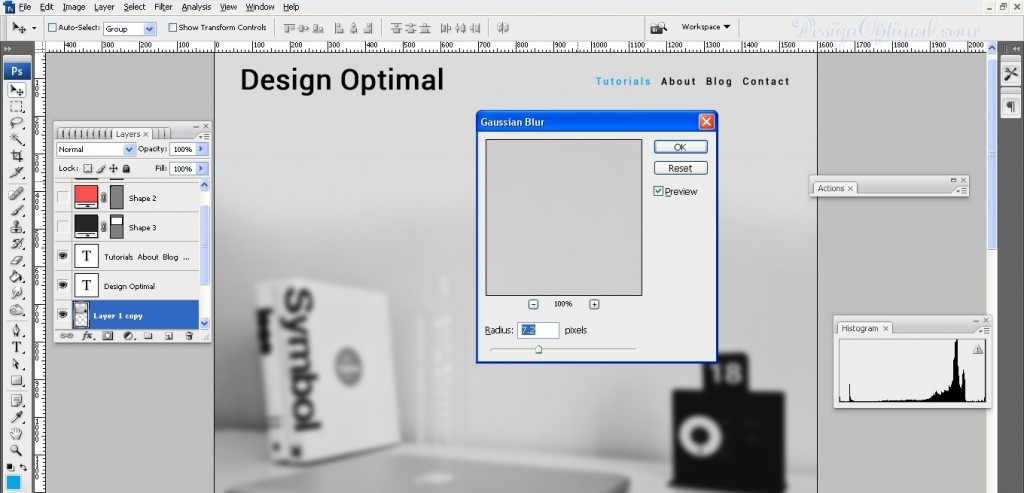
- כעת, לפני שנוסיף את התוכן הזה, עלינו להפוך את תמונת הרקע למעט מטושטשת, שיצרנו בשלבים הראשונים. אז יש לי להוסיף טשטוש של 7.2px . כדי להוסיף טשטוש גאוסי עבור אל מסנן>טשטוש>טשטוש גאוסי.

שלב 08
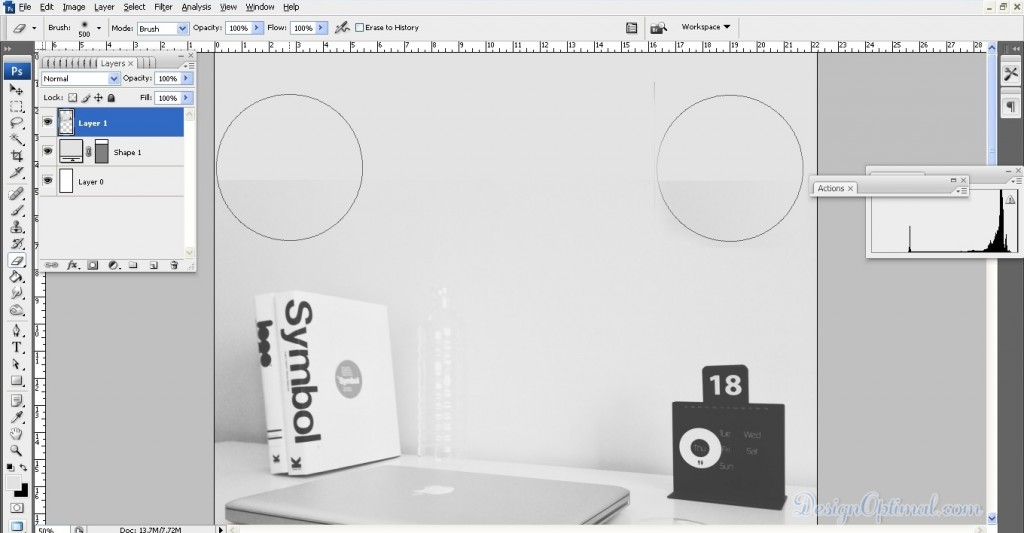
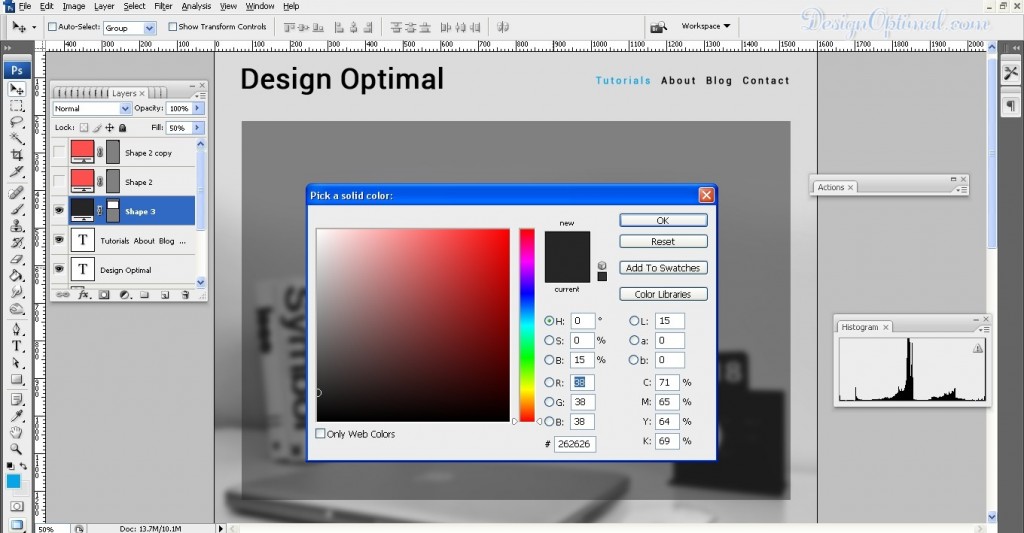
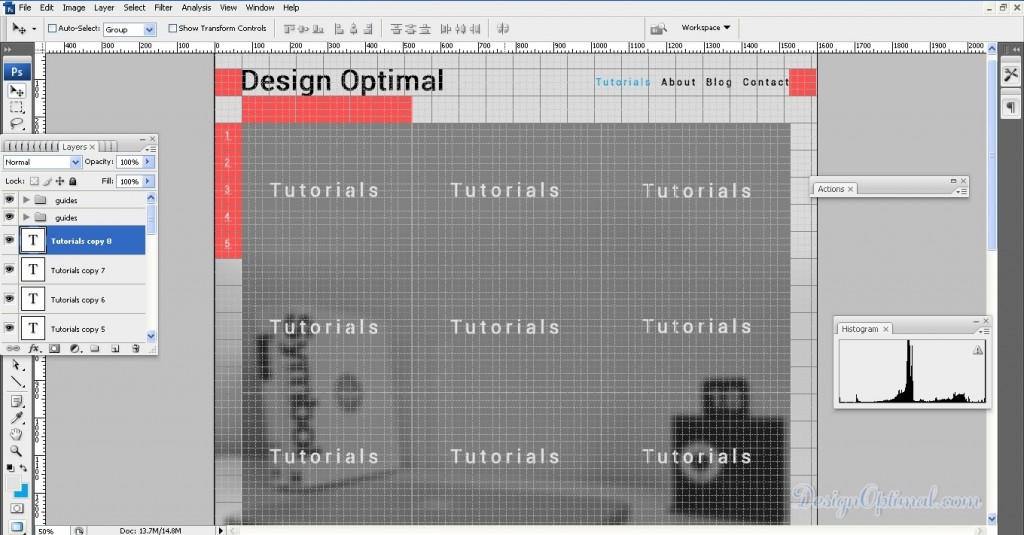
- כעת להוסיף צורת מלבן באמצע גוף דף האינטרנט. הקטגוריות של ההדרכות שלנו יגיעו על גבי הצורה המלבנית הזו. צבע הרקע יהיה מס' 262626. כעת הפחית את האטימות של השכבה בסביבות 50%.

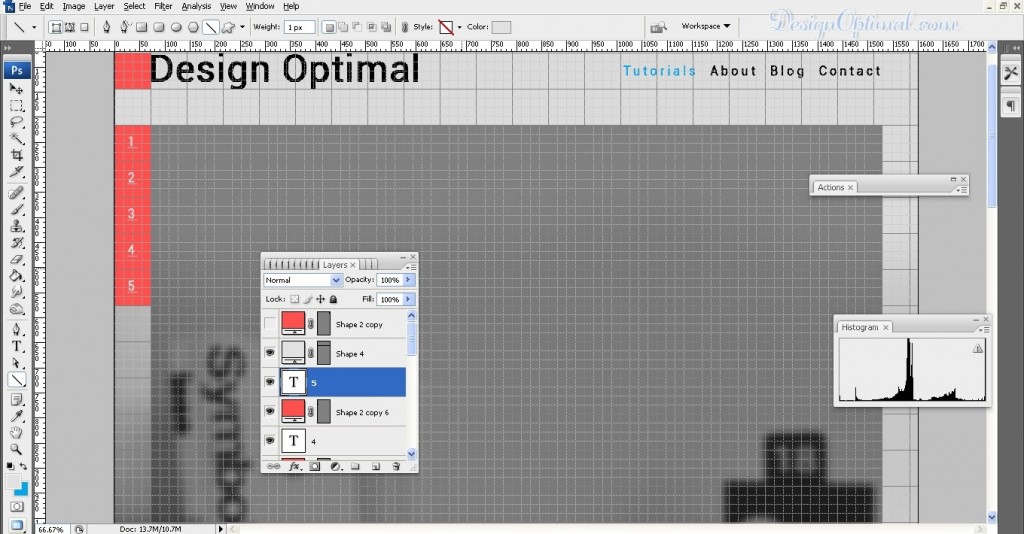
- עכשיו להפריד בין הקטגוריות עם הפסים. כעת, כאשר אנו הולכים להוסיף פסים, נוסיף פס של 1 פיקסלים עבור כל 5 חלקים מלבניים של הרשת שיש לנו בראש דף האינטרנט. זה ייראה כמו תמונת ההפניה שמוצגת למטה. כעת חזור על זה שוב כדי שיהיו לנו שני קווים בגודל 1 פיקסלים על פני מלבן הרקע.

- כעת בצע את אותו הדבר עם שטח הרוחב של התמונה המלבנית, הוסף 3 שורות של קו 1px על פני שטח הרוחב. לאחר מכן, התחל להוסיף את הקטגוריות הקשורות לאתר. אלה יהיו
- וֶקטוֹר
- פוטושופ
- מאייר
- בעיצוב
- כלים וטיפים
- עיצוב לוגו
- ציורים ביד חופשית
- עיצוב אתרים
- עיצובים אחרים
אני אוסיף את אלה כמו שמוצגים בתמונה הבאה. בכל פעם שאתה מקליד את הקטגוריות של האתר, וודא שאתה מרכז אותן לכל 9 צורת המלבן שנוצרה על ידי קווים של 1px.

שלב 10
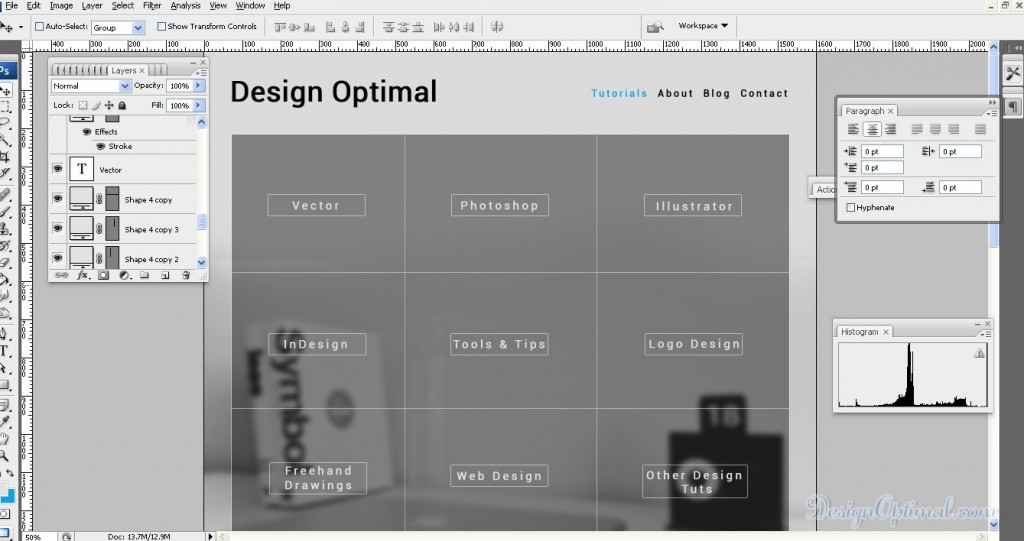
- כעת הקטינו את גודל הגופן של הקטגוריות בסביבות 30 פיקסלים והוסיפו מלבן תוחם סביב הטקסט עם קו של 1 פיקסלים ללא מילוי רקע. זה יהפוך את טקסט הקטגוריות לקליט יותר. ראה את תמונת ההפניה למטה. בכל פעם שאתה משתמש בתיבה התוחמת סביב טקסט הקטגוריות, הקפד למרכז אותו לטקסט ולעשות את אותו הדבר למלבן הצבע האפור הראשי שיצרנו מוקדם.

שלב 11
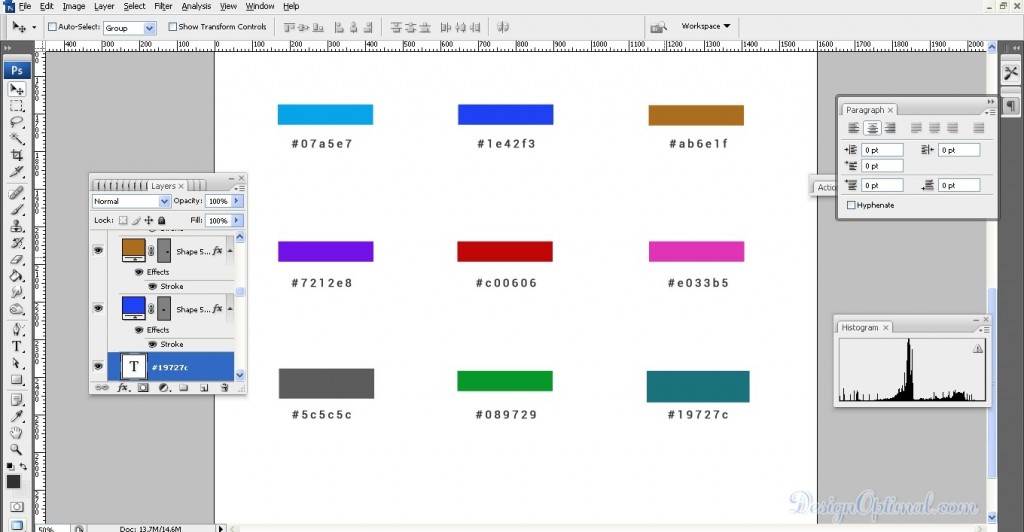
- עכשיו להוסיף קצת צבע לתיבה התוחמת כדי שנוכל לזהות כל קטגוריה בהצצה. זה יהפוך כל קטגוריה לשונה מהשנייה. אז אנחנו יודעים מהצבע המיושם באילו קטגוריות אנחנו הולכים לבחור או שאנחנו נמצאים. הראיתי את הצבעים שבהם השתמשתי בתיבה התוחמת בתמונה למטה.


שלב 12
- עכשיו יש לנו לעצמנו עיצוב פשוט של דף הבית. אם אתה צריך, אתה יכול לקבל יותר פרטים עבור הקטגוריות כמו במקום לקבל תיבה תוחמת עם צבעים, אנחנו יכולים להוסיף סמל או תמונה וקטורית הקשורה לכל קטגוריה. אם אתה צריך אתה יכול לקבל גופן אחר , תמונת רקע שונה , הכל תלוי בך ובנקודת המבט היצירתית שלך.
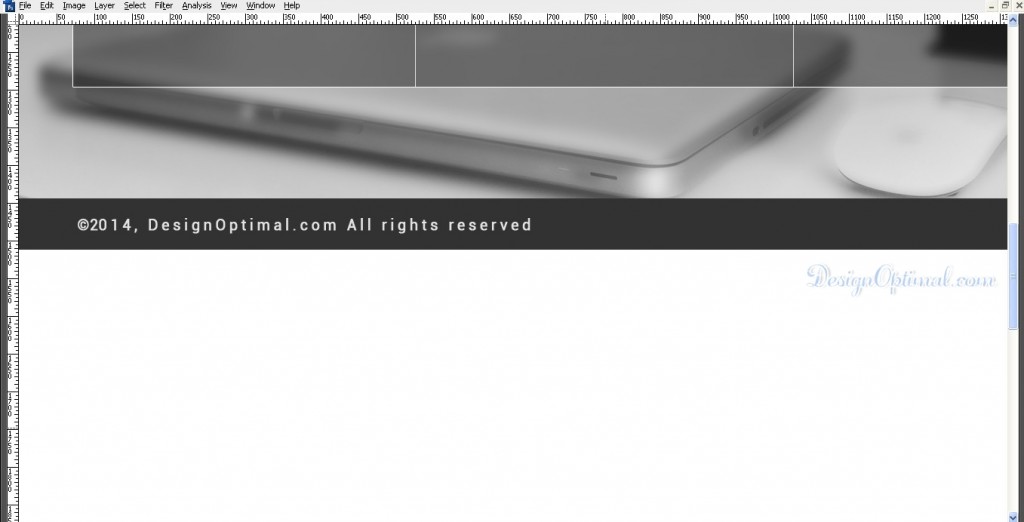
אז לשלב האחרון קח את כלי החיתוך וחתוך את דף האינטרנט אחרי המקום בו אנו מוסיפים את הקרדיטים התחתונים.