שלום חברים, היום אנחנו הולכים להראות לכם איך ליצור תיבת תוכנה תלת מימדית פשוטה ומגניבה באמצעות Adobe Photoshop.
יש לו תהליך פשוט אבל זה נראה כמו קופסת תוכנה אמיתית בתוצאה הסופית.
ואתה יכול לגשת לקובץ הפרויקט עבור הדרכה זו בסוף עמוד זה. עם זאת, אנו ממליצים לעקוב תחילה אחר הדרכה עשה זאת בעצמך ולצבור כמה מיומנויות לפני השימוש בקבצי הפרויקט שלנו למטה.
שלב 01
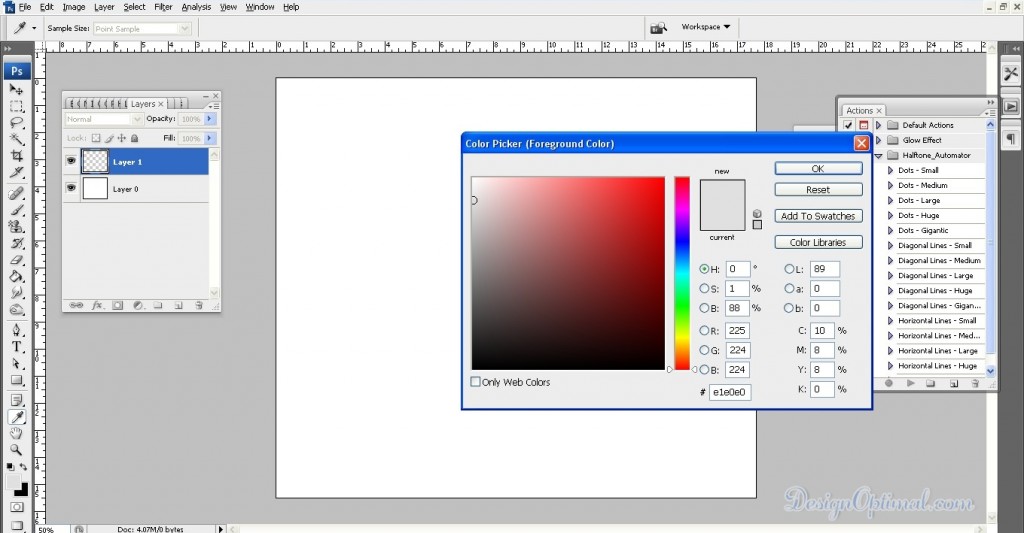
- פתח את Adobe Photoshop וצור מסמך חדש של 1274px x 1116px , והפוך אותו למצב נוף שמור אותו. כעת הוסף גוון אפור קטן לקרקע האחורית על ידי הוספת שכבה חדשה על גבי השכבה התחתונה


שלב 02
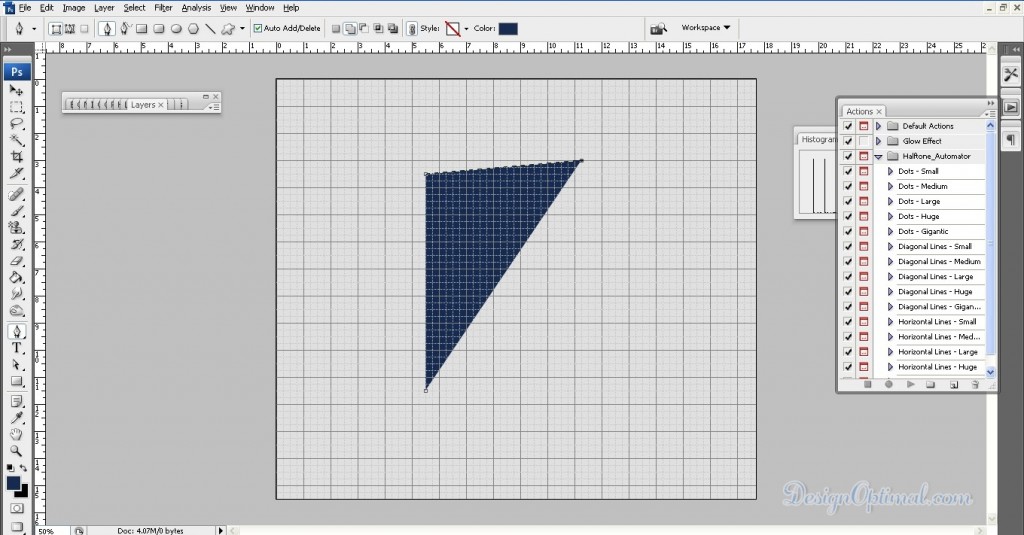
- כעת קבל את כלי העט והתחל לצייר צורה כמו בתמונה למטה, זו תהיה הפאנל הקדמי של תיבת התוכנה. השתמש ב- #172b50 כצבע המילוי.

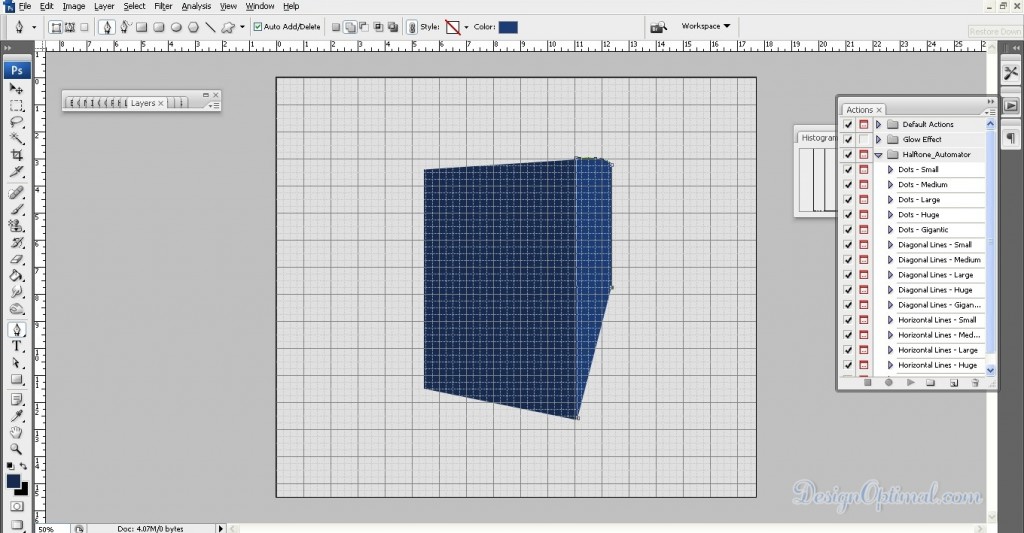
- כעת צייר את לוח הצד של תיבת התוכנה כפי שמוצג בתמונה הבאה השתמש ב- #1c3c76 כצבע המילוי.

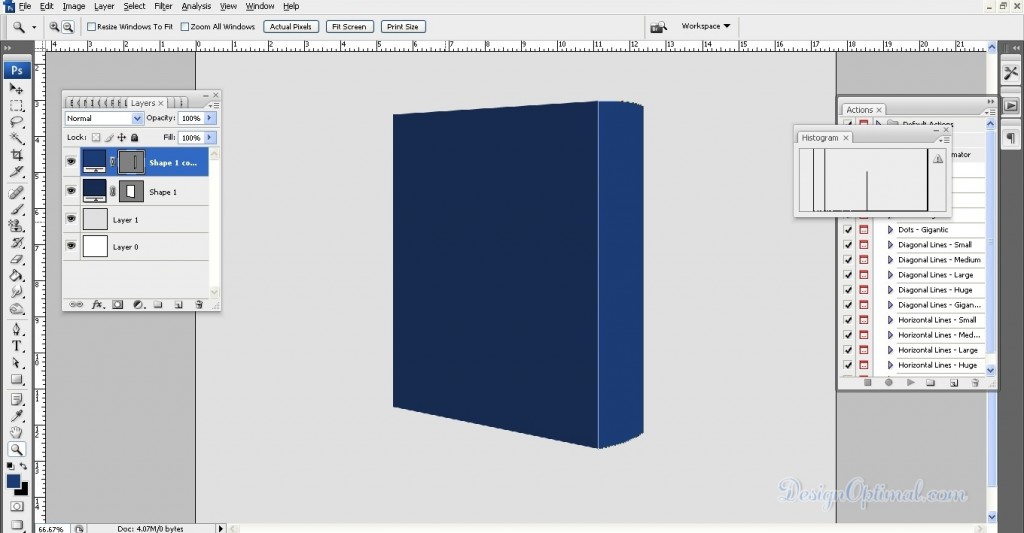
שלב 04
- זה יהיה המראה של תיבת התוכנה עד לרמה זו.

שלב 05
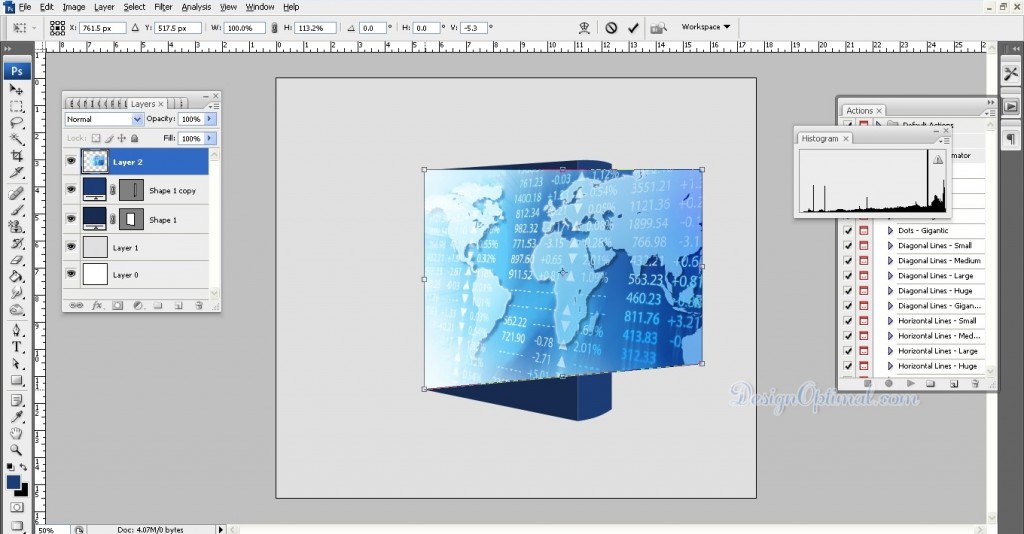
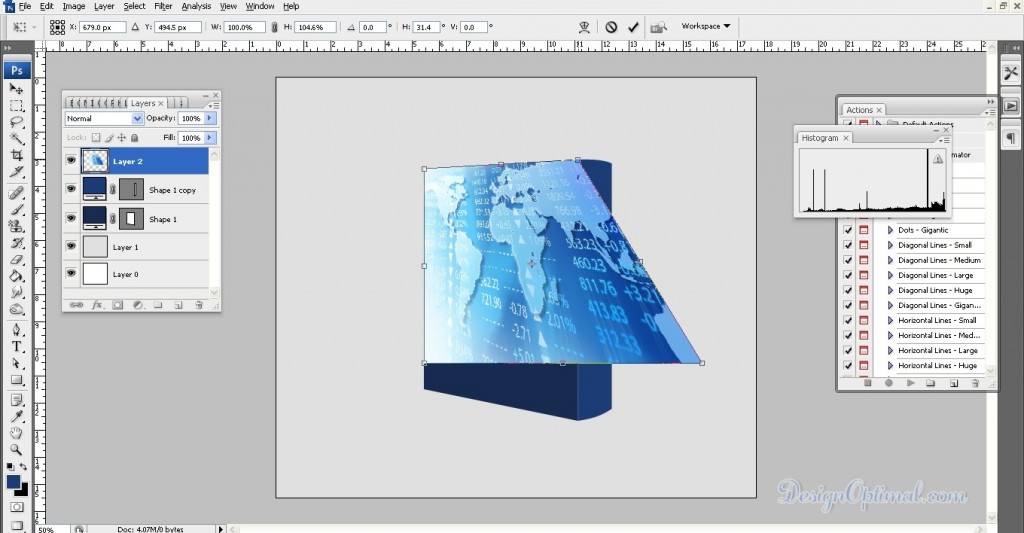
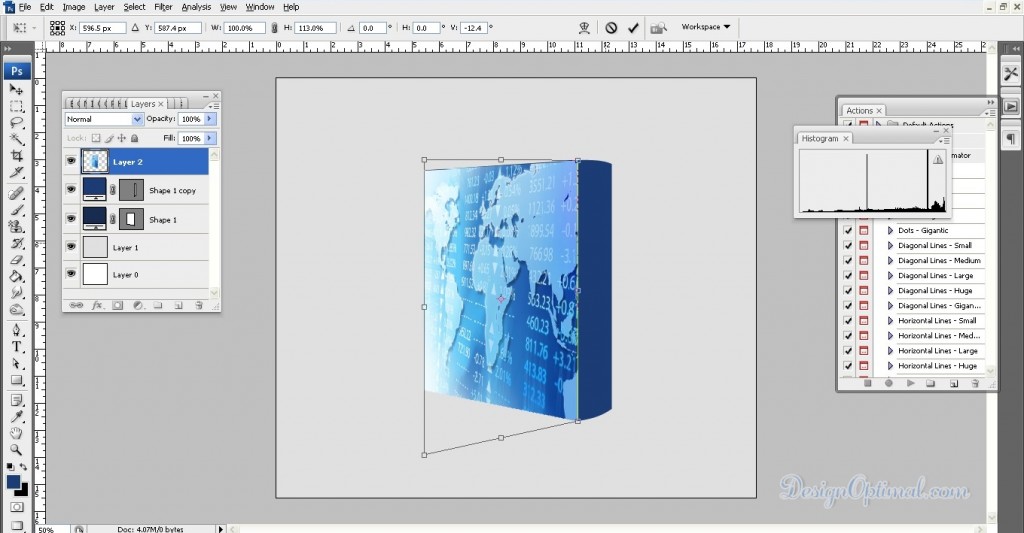
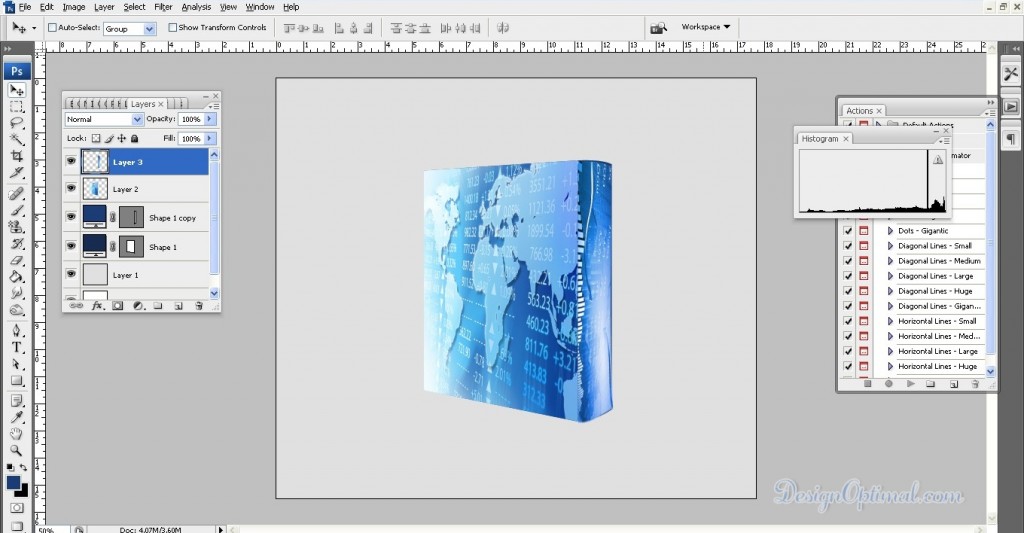
- עכשיו הגיע הזמן להוסיף פרטים לקופסה. השתמש בתמונות כפי שהשתמשנו או שאתה יכול להשתמש בתמונות לפי העדפתך. השתמשתי כרקע של הפאנל הקדמי. כעת לחץ לחיצה ימנית על התמונה ובחר עיוות ושנה את גודלה כפי שמוצג בתמונות הבאות.




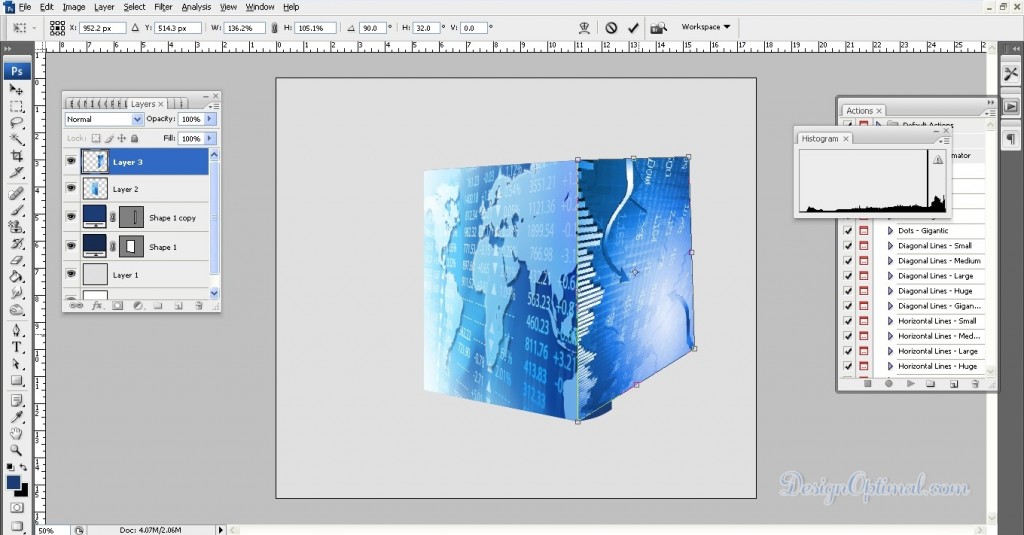
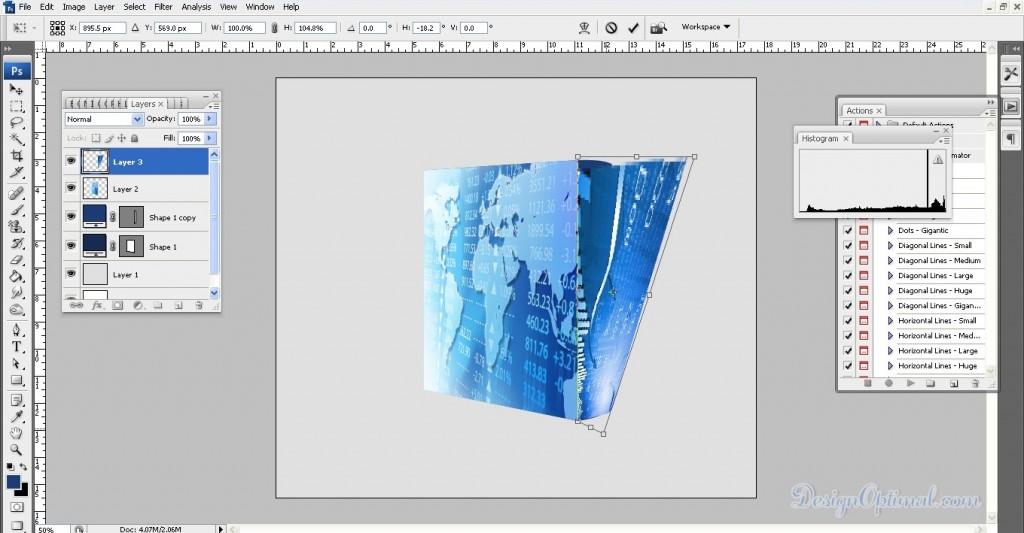
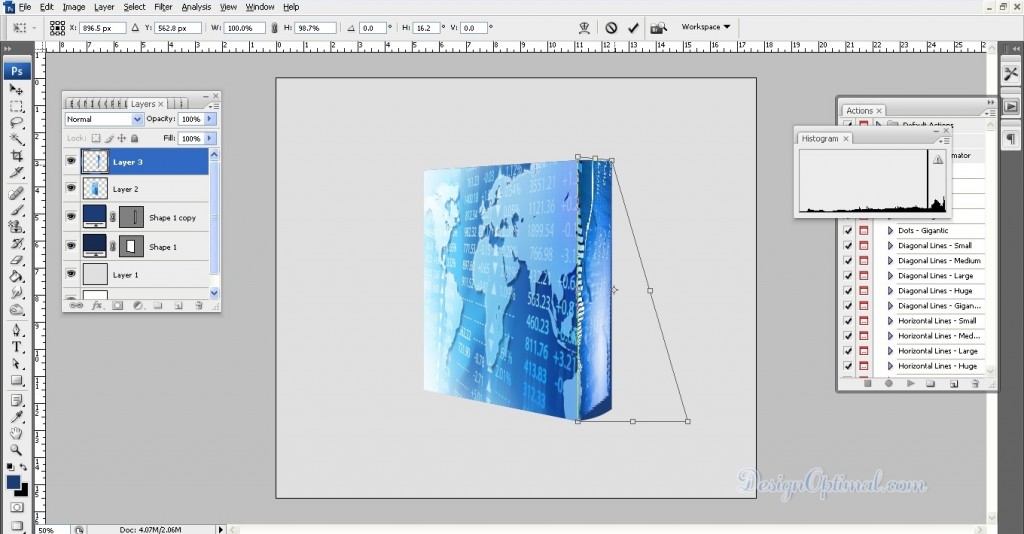
- עכשיו עשו את אותו הדבר עם הפאנל הצדדי של קופסת התוכנה. התהליך מוצג להלן.




שלב 07
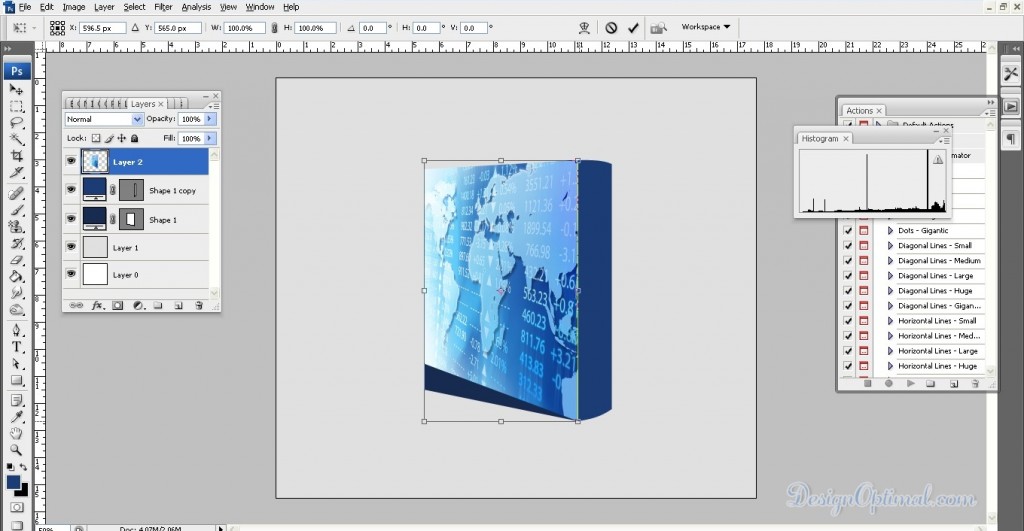
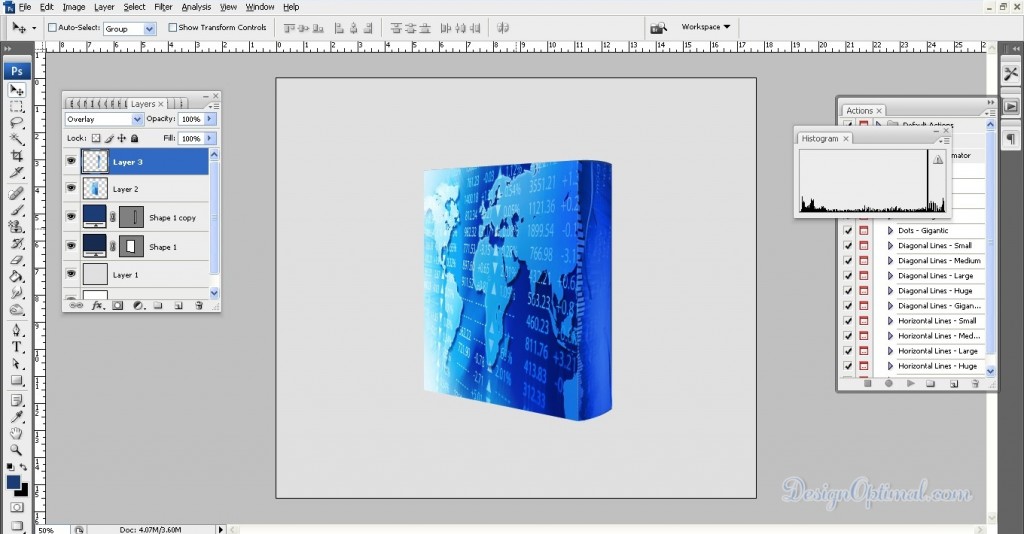
- כעת שנה את אפשרות מיזוג הרקע של הלוח הקדמי ל- Hard Light ותמונת רקע של לוח הצד ל- Overlay ואז התוצאה תהיה כזו.

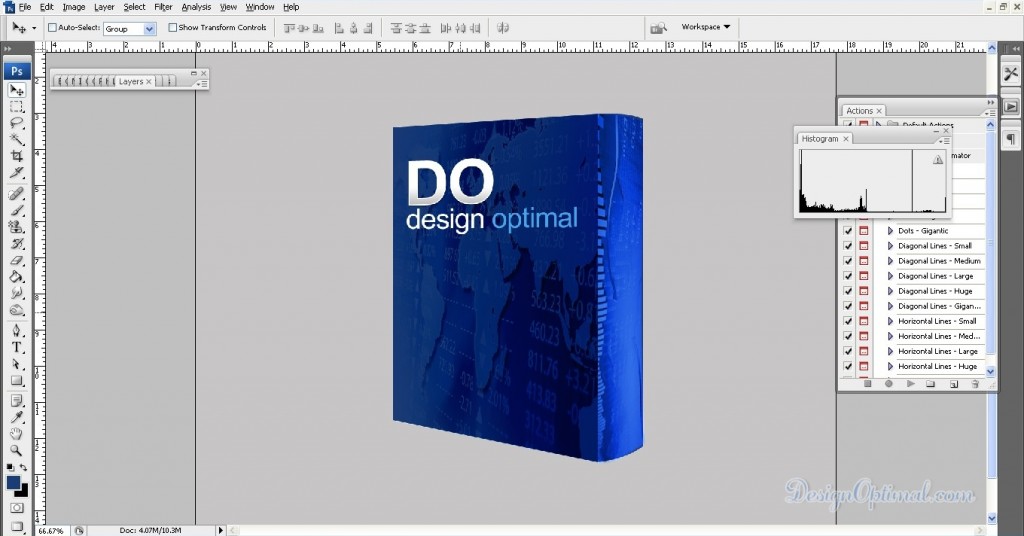
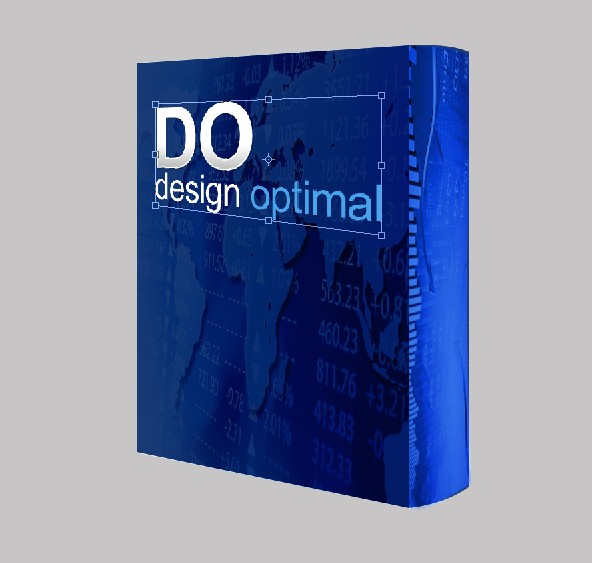
- כעת הוסף טקסט כדי להפוך את התיבה לאטרקטיבית יותר. הוספנו טקסט "עיצוב אופטימלי" כפי שמוצג בתמונות הבאות, השיטה בה השתמשתי היא אותה טכניקה בה השתמשתי להוספת תמונות הרקע. הקלד את הטקסט שאתה צריך והפוך אותו באמצעות פקודת העיוות למלאך הצורה שאתה צריך. הראיתי בתמונות הבאות איך זה עשה.
- עם זאת, כדי להפוך את תמונות הרקע הקדמיות והצדדיות לכהות יותר, שכפלתי את התמונות הממופות ושיניתי את אפשרות המיזוג כדי להכפיל ולהפחית את השקיפות בסביבות 50% .



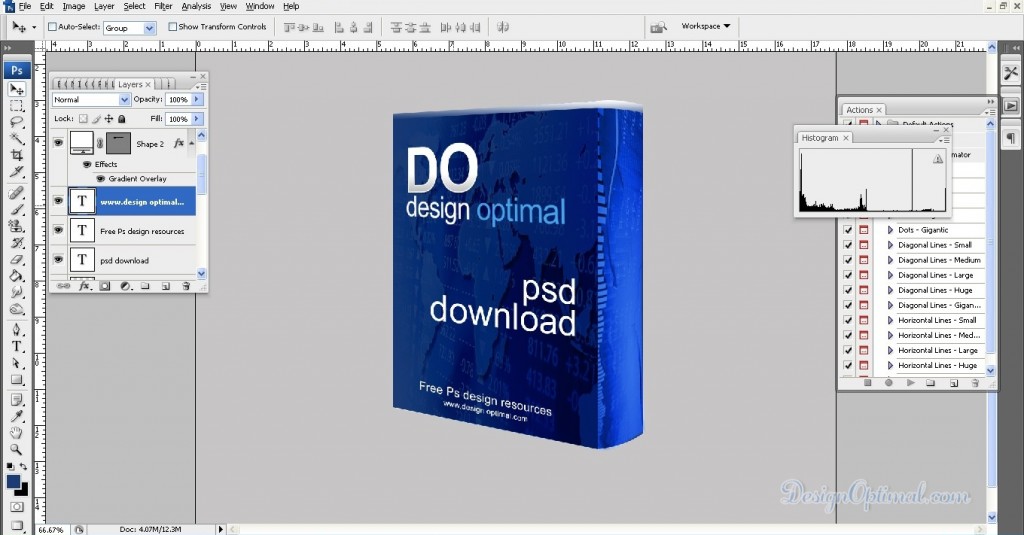
- עכשיו עשה את אותו הדבר עם הטקסט האחר שהשתמשתי בו במדריך זה או כל טקסט אחר שבו תרצה להשתמש כשאתה עושה זאת. השתמשתי בטקסט ההורדה של psd והשתמשתי באותה טכניקה בהצבתו. הראתי את התמונה השלמה למטה.

שלב 09
- עכשיו להוסיף קצת ריפוד לחלק העליון של הקופסה. ציירתי צורה והוספתי לה שיפוע.

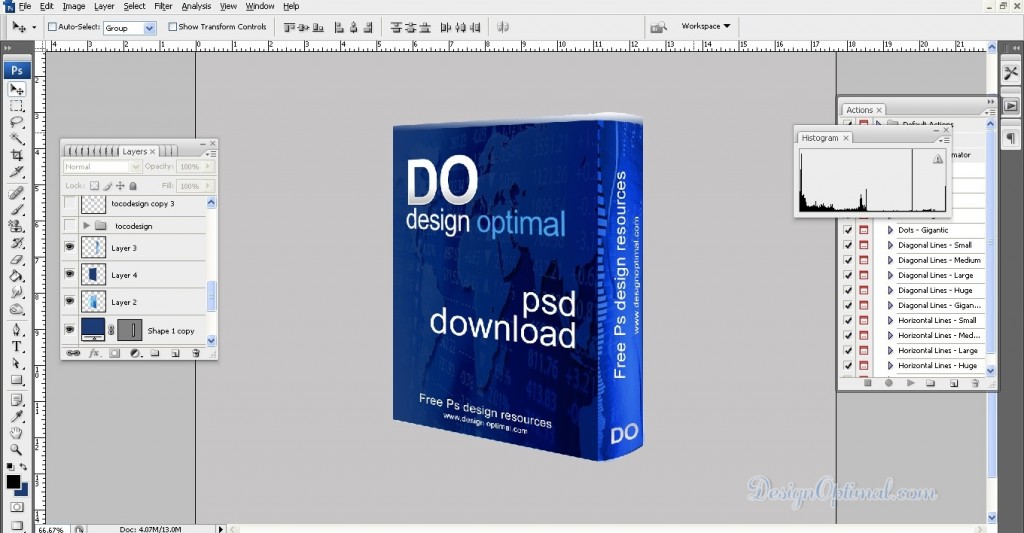
שלב 10
- כעת להוסיף קצת טקסט ללוח הצד. השתמשתי בטקסטים "DO", "משאבי עיצוב PS בחינם" ובכתובת האינטרנט בשביל זה. הקלד את הטקסט, סובב אותו והצב אותו במקומות כפי שמוצג בתמונות הבאות.

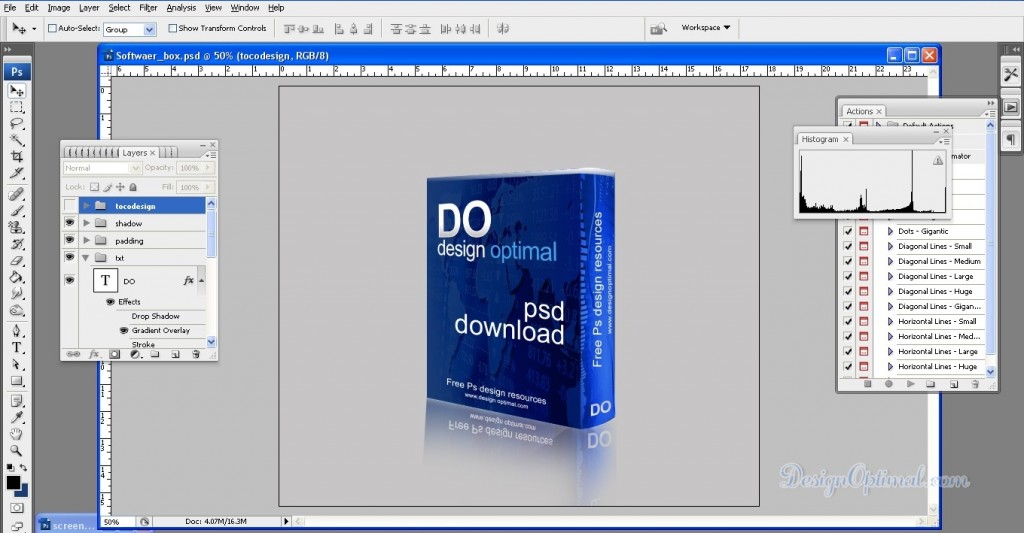
- עכשיו יש לך קופסת תוכנת תלת מימד נחמדה. אם אתה עדיין צריך להוסיף קצת יותר עסקה לעיצוב, אתה יכול להשתמש כדי להוסיף צל לתחתית התיבה כפי שמוצג בתמונה הבאה.
- כדי להוסיף צל זה, בחר רק את השכבות עם העיצובים. כעת תמזג את כל השכבות. לאחר מכן הקש Ctrl+T כדי להפוך אותו ושוב על ידי מתן פקודת העיוות , גרור את הגרפיקה הממוזגת ימינה למטה בגרפיקה המקורית. לאחר מכן קח את כלי המחק ובחר בגודל מברשת מעט יותר גדול ומחק את החלקים הלא רצויים תוך שמירה רק על האזורים שהוצגו בתמונת ההפניה למטה.

- אם אתה חושב שהצל לא נמצא במיקום הנכון, שנה את גודלו והשתמש באפקט Distort או Skew על ידי לחיצה ימנית על התמונה והתאם אותה למיקום המתאים. זה קצת מסובך, אבל אם תשחקו עם הצל כמה דקות תקבלו צל מדהים כאילו הקופסה הייתה על איזה חפץ מוצק
שלב 12
- כעת זו תהיה התוצאה הסופית של תיבת התוכנה.