היי ח'ברה! היום נדון כיצד ליצור עיצוב פוסטר וינטג' באמצעות Adobe Photoshop
אם תחפשו באינטרנט תוכלו למצוא המון פוסטרים וינטג' מעוררי השראה, גם אתם יכולים לקבל מהם השראה יותר.
אתה יכול לגשת לקובץ הפרויקט בסוף המדריך למקרה שאתה מעוניין, אבל אנו ממליצים לעבור קודם על המדריך ולצבור כמה מיומנויות בעצמך. אתה יכול לחפש תמונות מלאי חינמיות דומות בהן תוכל להשתמש למטרות עיצוב כדי לעקוב אחר הדרכה זו.
- גופנים בשימוש:
- https://www.dafont.com/geomancy.font
שלב 01
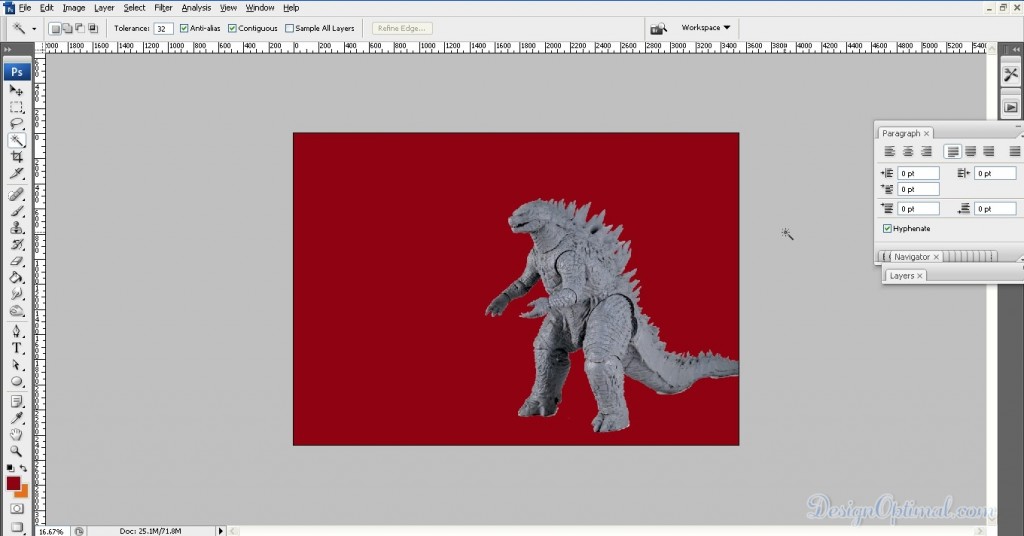
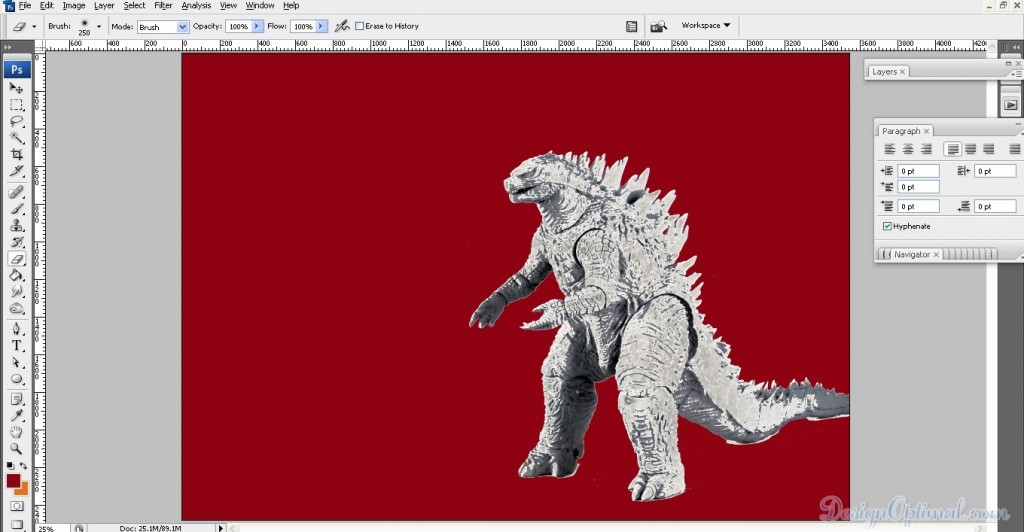
- פתח את Adobe Ps וצור מסמך בגודל A4 לרוחב . ומלא אותו ב- #8f0212 כדי לקבל את הטעם היפני . כעת קח את תמונת העתק של גודזילה צעצוע (או דומה) והסר את הרקע סביבה באמצעות כלי שרביט קסמים או באמצעות כלי העט. כעת הנח אותו על המסמך כפי שמוצג בתמונות הבאות. כעת שמור את המסמך כ- Vintage Poster.psd.


שלב 02
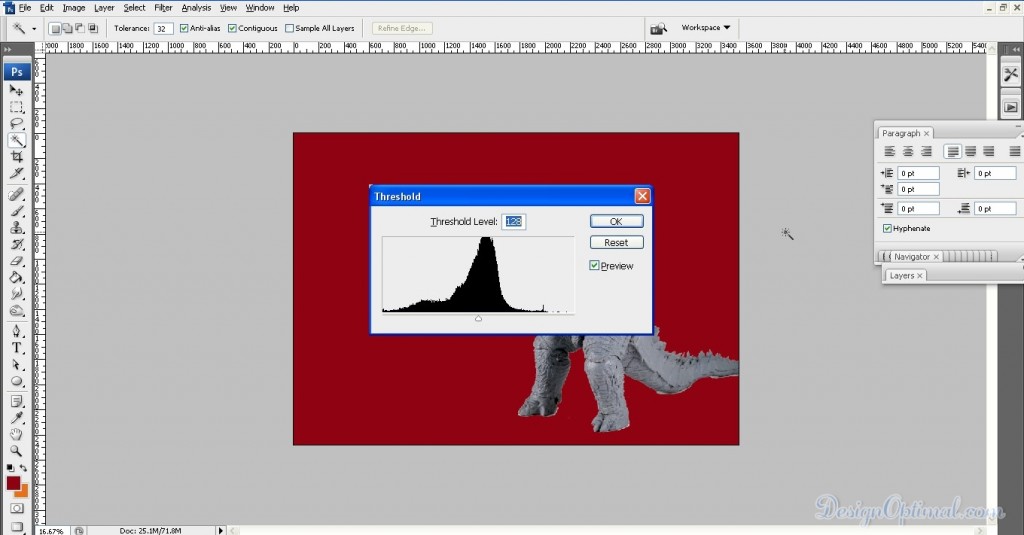
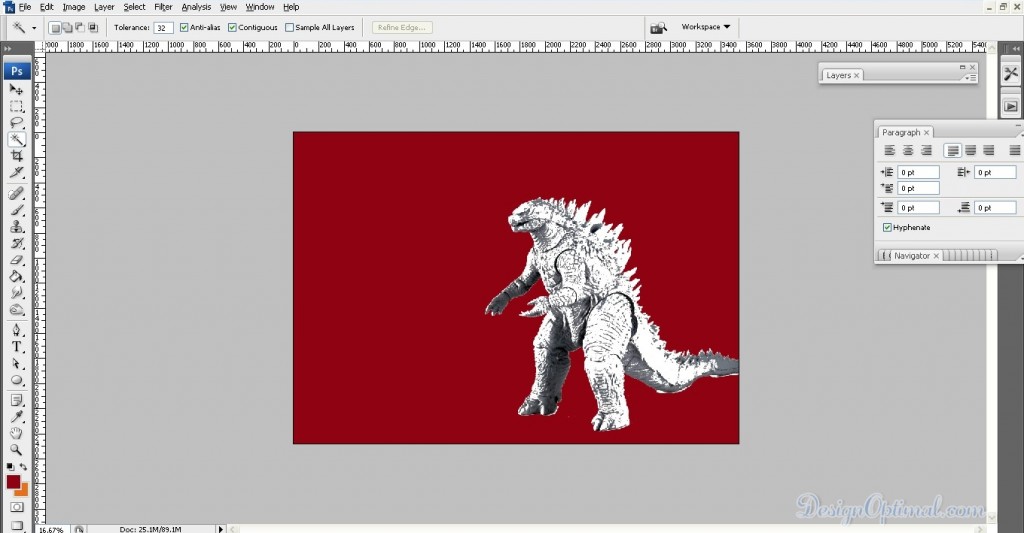
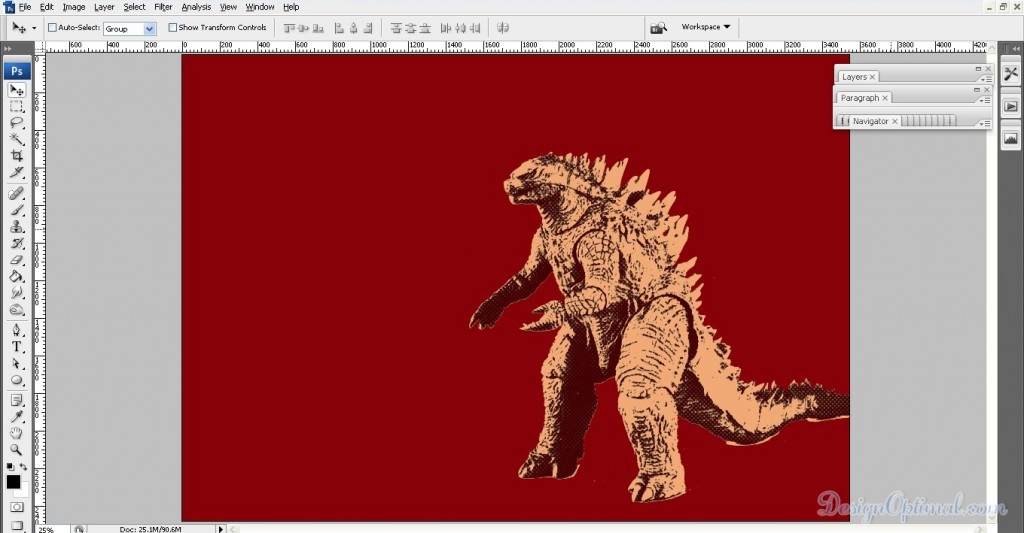
- כעת בחרו, שכפלו את השכבה שיש בה גודזילה ותלכו לתמונה > התאמה > סף ותן את הכמות כ -128 וערבב אותה ל- Lighten .


- כעת שכפל את תמונת הגודזילה המקורית שאנו מציבים במסמך ברשימה הראשונה ושנו את מצב הצבע שלה לשחור-לבן ולאחר מכן חברו אותה ל- Hue. עכשיו שוב שכפל את התמונה המקורית של גודזילה ועבור לגלריית הסינון ותן את האפקט שנקרא פרסקו. ניתן להתאים את הסכומים בתיבת הכמות המופיעה בצד. היציאה הסופית תהיה כזו.

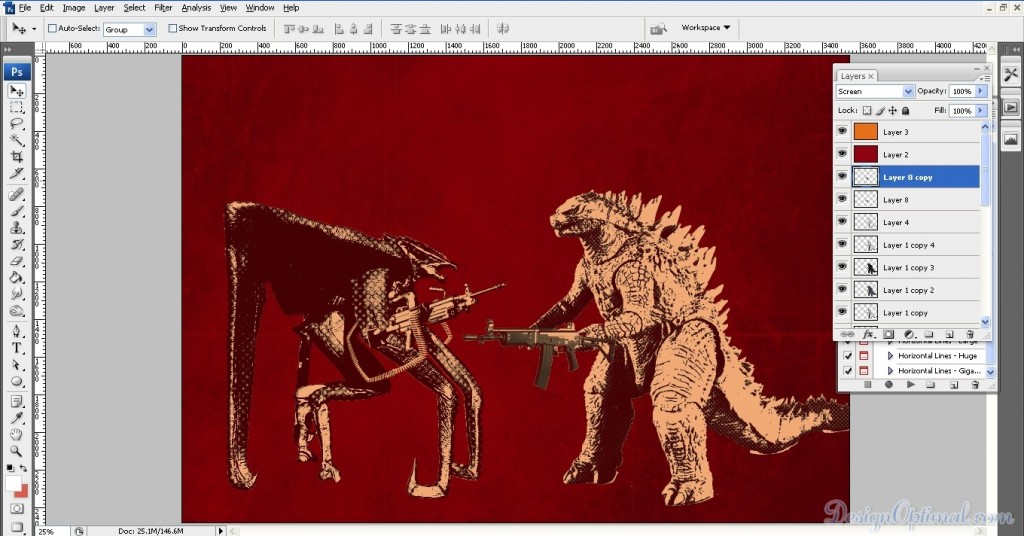
שלב 03
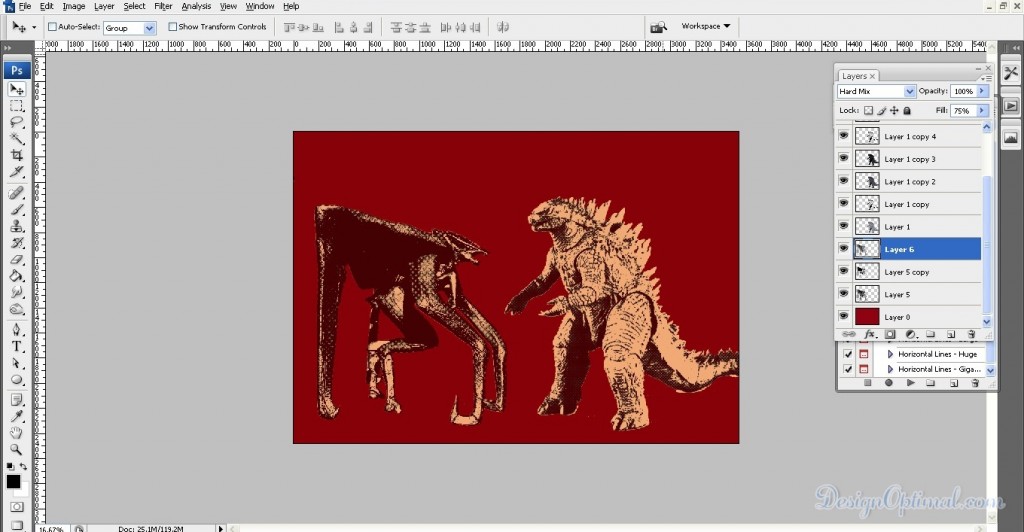
- לאחר מכן, השתמשנו בתמונת חצי הטון Psd של אותה גודזילה. שמור אותו בראש כל השכבות שיצרנו זה עתה והפוך את מצב המיזוג ל- Darken. עכשיו הכינו עליו שכבה נוספת ומלאו אותה באותו צבע רקע בו השתמשנו כשבהינו בטוט הזה. לאחר מכן הפחיתו את האטימות ל -50% ועכשיו שוב צור שכבה חדשה מעליה. מלא אותו ב- #e7711a והפחתת האטימות ל -60% ומצב מיזוג ל -כפל. התוצאה הסופית תהיה כזו.

- לאחר מכן, השתמשנו ב- Muto.psd והנחנו אותו בתחתית הפוסטר של Vintage שעשינו. ותשכפל את השכבה , כנס לסף ותן את אותה כמות שנתנו לגודזילה. כעת ערבבו את השכבה לשכבת -על. לאחר מכן השתמשנו בתמונת המוטו של החציון, השארנו אותה בחלק העליון של שכבת המוטו הנוכחית וערבבו אותה ל- Hard Mix. התוצאה הסופית תהיה כזו.

שלב 05
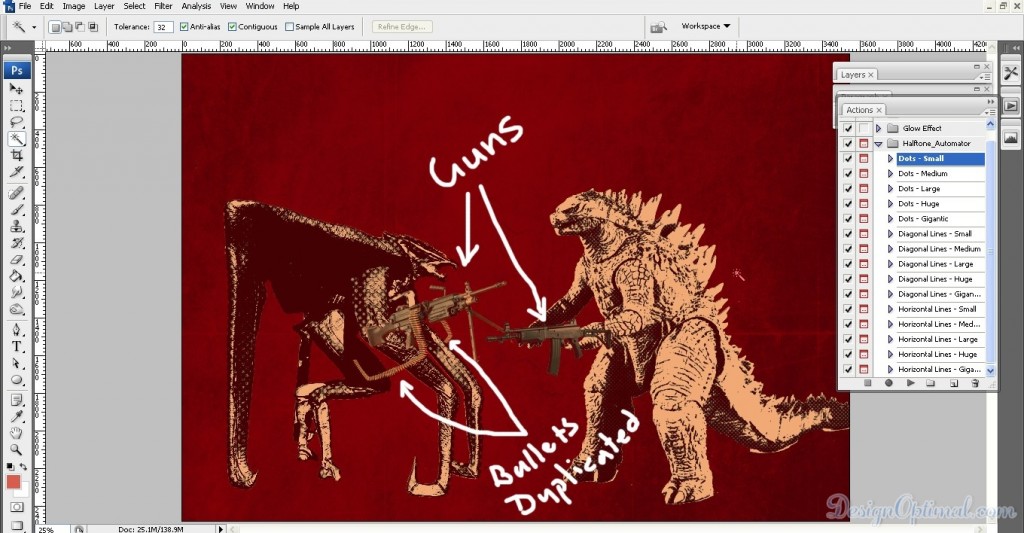
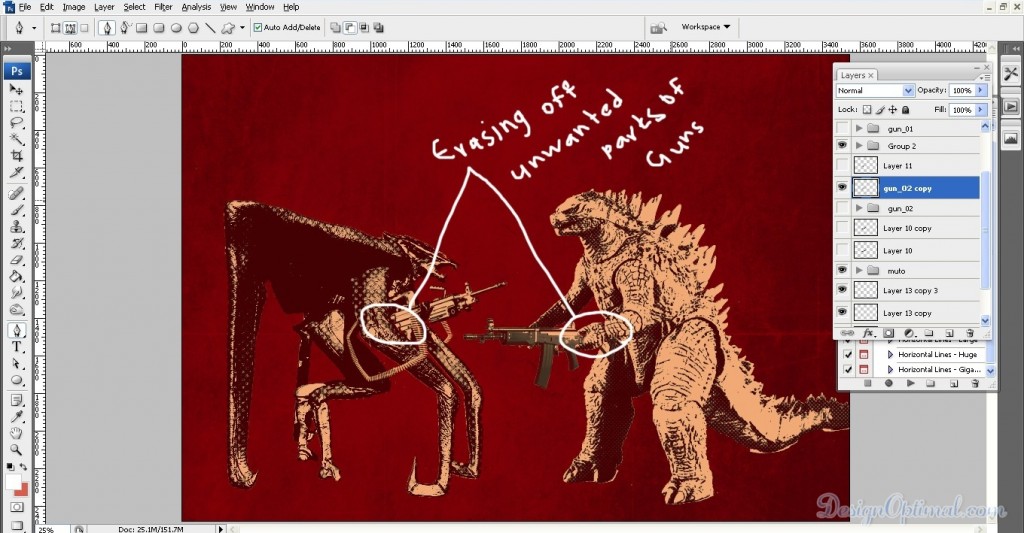
- עכשיו כדי להפוך את הגרפיקה קצת מצחיקה מהמציאותית, השתמשנו בשני אקדחים psds שונים.
- ולרובים של Muto, שכפל את השכבה והפעל את פקודת הסף והפוך את אפשרות המיזוג ל- Overlay . לאחר מכן תן טשטוש גאוס של 1.0 כפי שעשינו קודם והצב אותם כתמונה הבאה.
- הערה: השתמשנו ב-psd בשם gun two עבור המוטו אבל שכפלתי כמה חלקים של חבילת הכדורים שיש לה כדי לקבל קצת פרטים.

- עבור האקדח של גודזילה השתמשנו ב-Gun 01 psd. כעת שכפל את השכבה, הפעל את פקודת הסף ותן את אותו טשטוש גאוס אך הפוך את מצב המיזוג למסך .


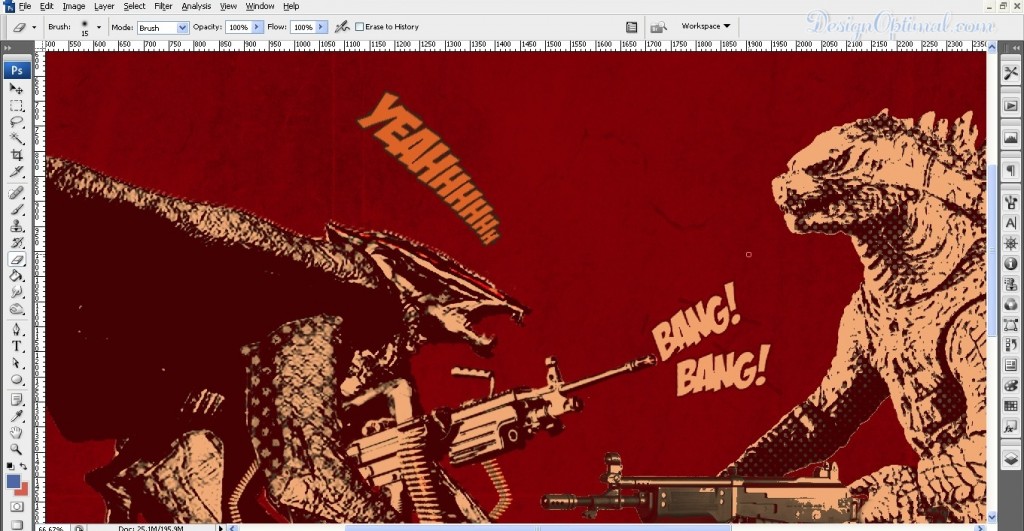
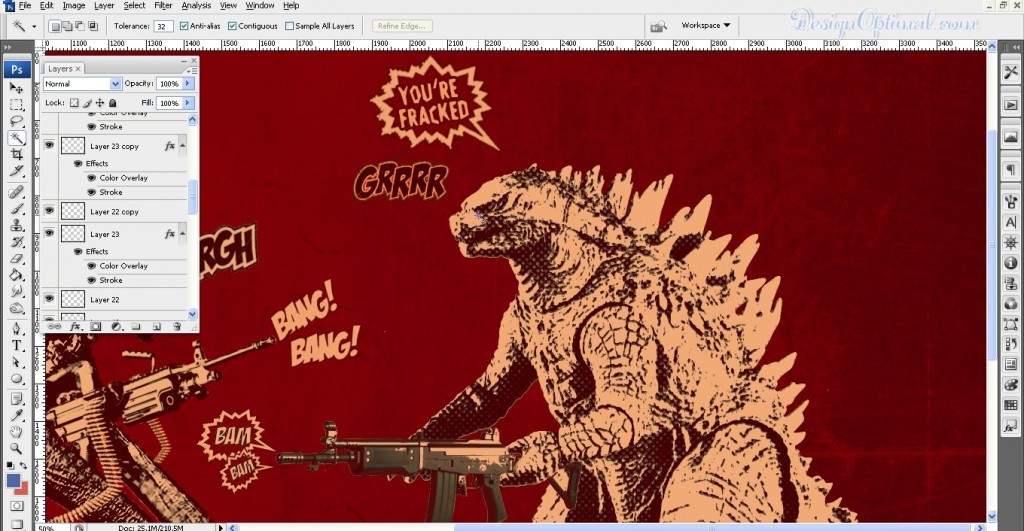
שלב 06
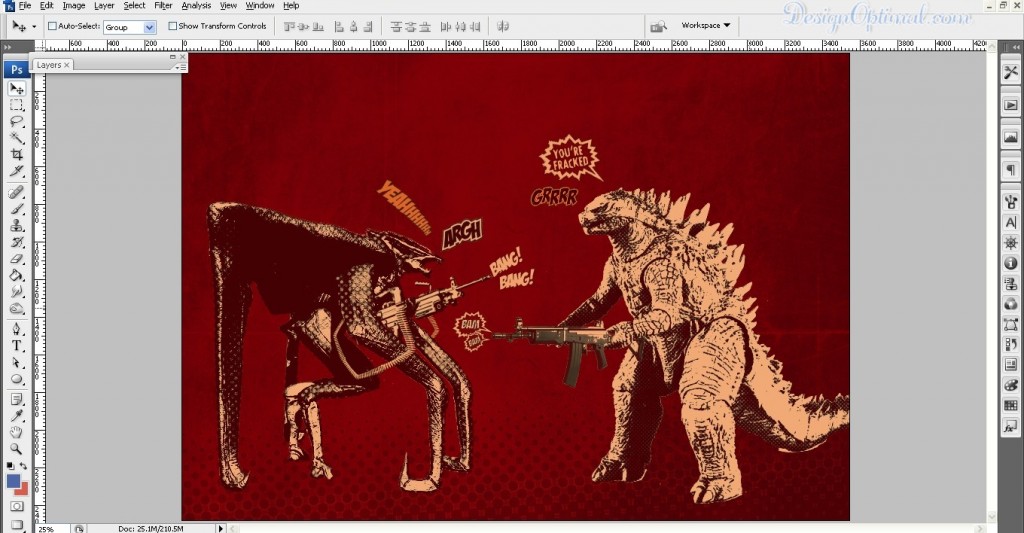
- עכשיו להוסיף כמה ענני צלילים קומיים בשביל זה. השתמשנו ב-comic_sounds.psd בשביל זה.


- לאחר מכן נשתמש בתבניות חצי טון ונמקם אותו ברקע כפי שמוצג להלן (השתמשנו ב-gradient2.psd לשם כך).

שלב 07
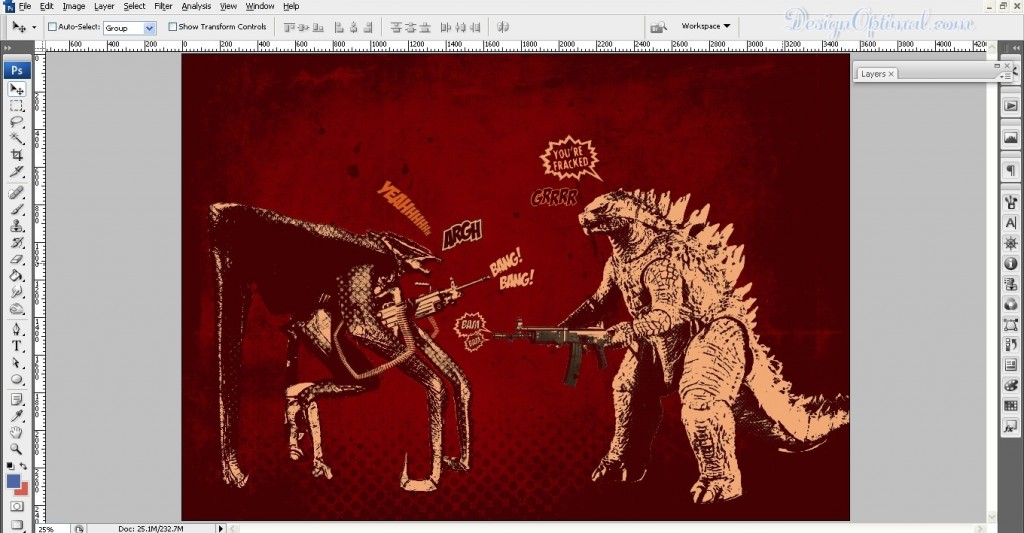
- לאחר השלבים האלה, נוסיף לפרויקט דפוסי מרקם גראנגי (15-High-Resolution-Grunge-Textures-14 .jpg ו-grunge-texture-powerpoint-backgrounds.jpg). שמור אותו על גבי כל השכבות וערבב אותו למצב צריבת צבע והתוצאה תהיה כזו.

שלב 08
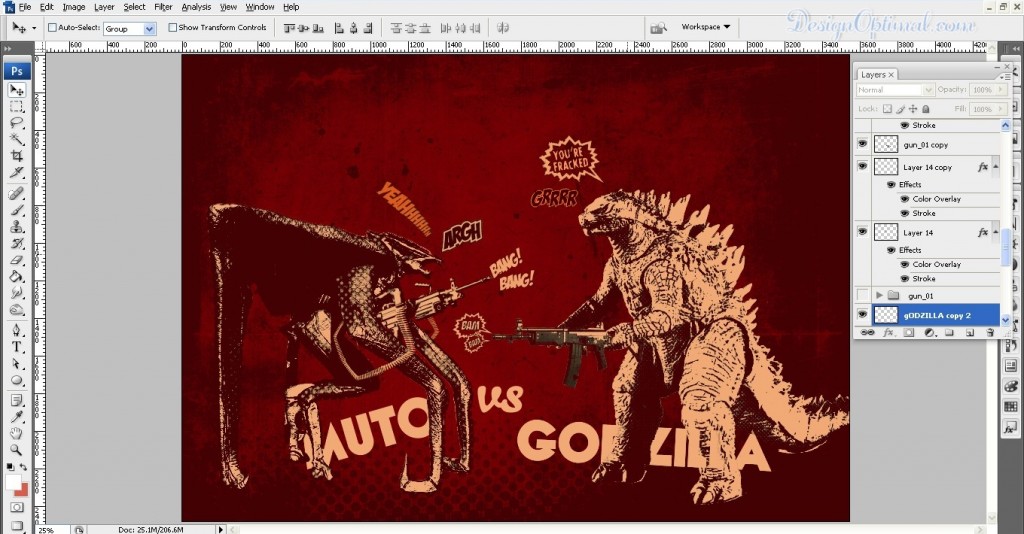
- כעת כדי להוסיף קצת טקסט ליצירה אשתמש בגופן בשם Geomancy עבור השם Godzilla & Muto ואמקם אותו כפי שמוצג בתמונה הבאה.

- עכשיו זו תהיה התוצאה הסופית של פוסטר Vintage שיצרנו עכשיו.

