שלום חבר'ה, היום אנחנו הולכים להראות לכם איך ליצור טקסט תלת מימד פשוט ומגניב באמצעות Adobe Illustrator. בנוסף, לעשות קומפוזיציה בפוטושופ.
זה עדיין פשוט אבל עדיין מסובך כי אתה צריך לאזן את התאורה והצבעים לפי הסביבה האמיתית שבה אנחנו הולכים להדביק את זה.
שלב 01
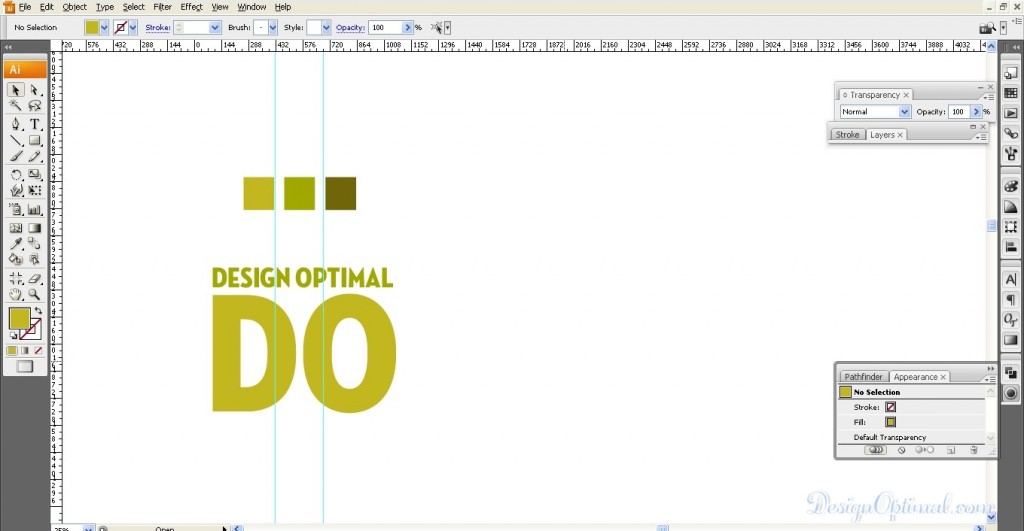
- פתח את Adobe Illustrator וצור מסמך חדש של 1024px x768px , והפוך אותו למצב נוף שמור אותו כ- logo.ai. בתרחיש זה, אני משתמש בשם האתר שלנו בתור לוגו Design Optimal או בצורת Shorten DO. השתמשתי בגופן Neutraface Condensed Titling כדי להקליד את הטקסט שאומר design optimal and DO.
- כדי להפוך את צבעי הטקסט מחוברים יותר לתמונה שאנו הולכים למקם את הטקסט, השתמשתי בצבעים המוצגים למטה בתור צבעי הטקסט.


שלב 02
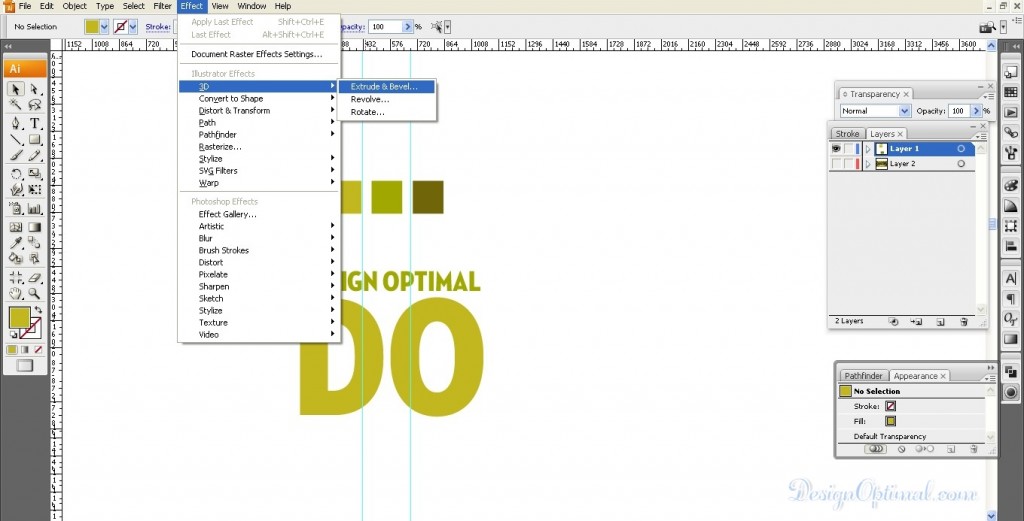
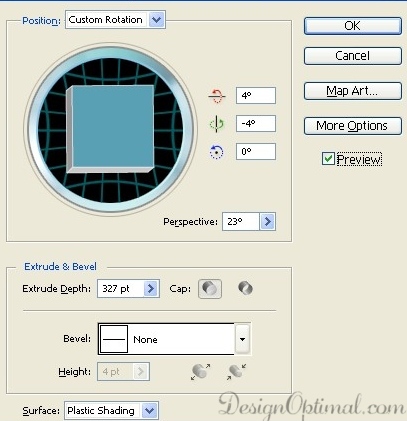
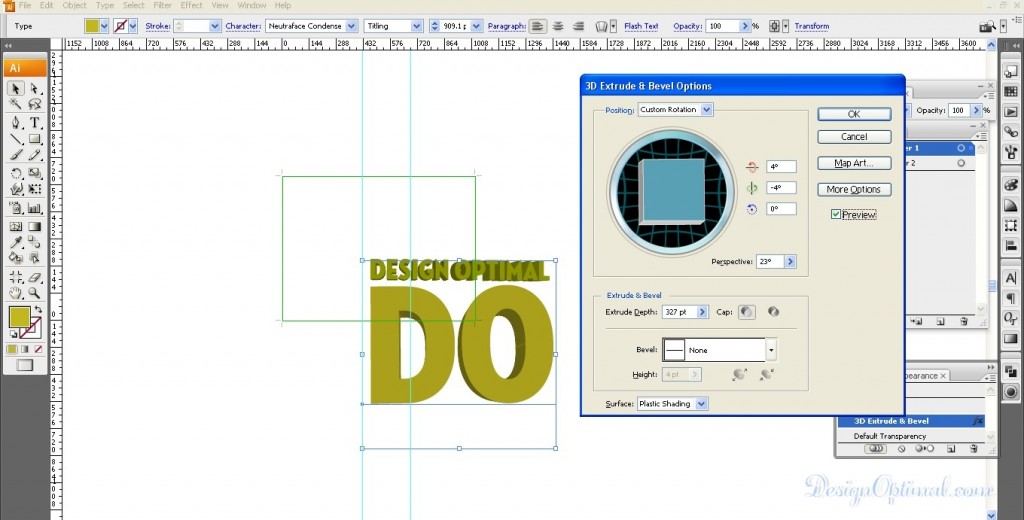
- עכשיו הגענו אל Effect>3d>Extrude ו-Bevel ותן את הגדלים המוזכרים להלן עבור הפרמטרים של אפשרות ה-extrude וה-bevel.



שלב 03
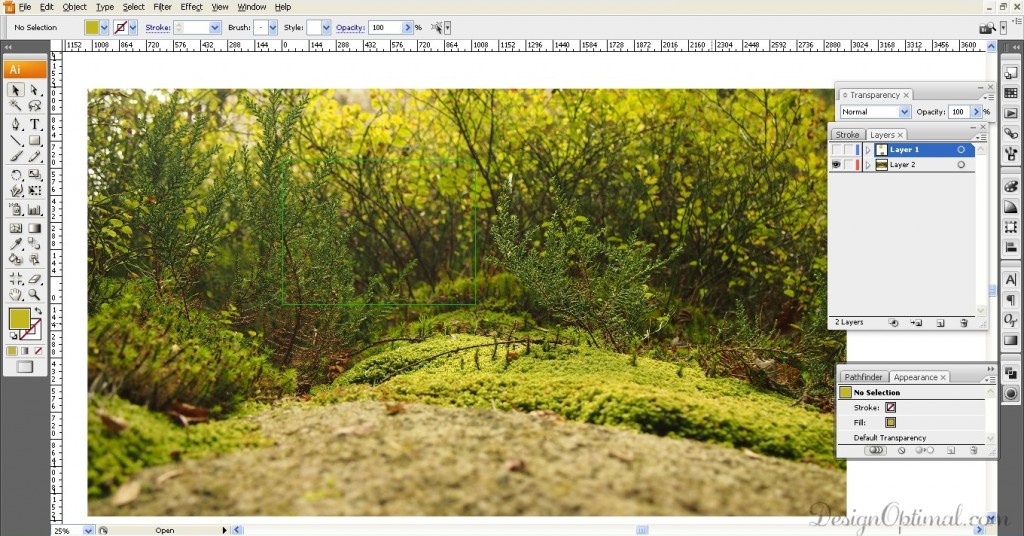
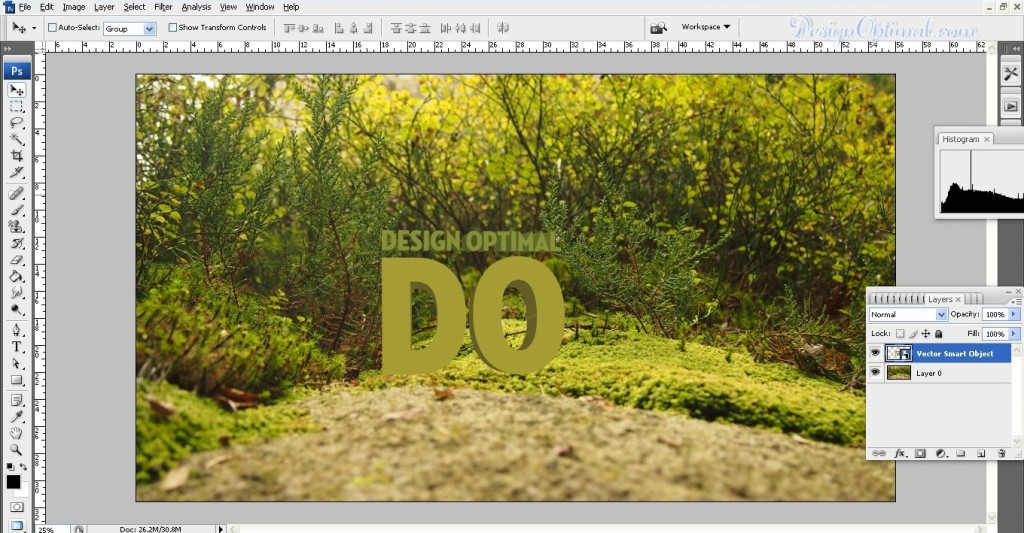
- כעת לגרור את הטקסט התלת-ממדי לפוטושופ. ראשית פתח את התמונה שסופקה בשם Foliage.png . כעת הנח את הטקסט התלת-ממדי החדש שנוצר על גבי אותה תמונה כפי שמוצג בתמונה הבאה. כעת שמור את ה-PSD בתור Foliage .psd

שלב 04
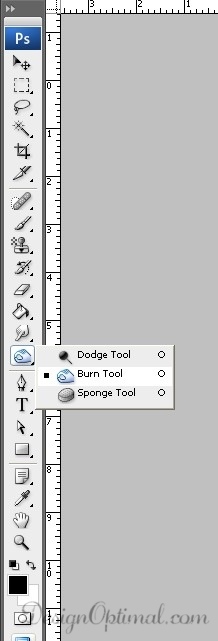
- כעת שכפל את השכבה ושמור אותה מעל שכבת הטקסט הנוכחית. נשתמש בזה כדי להוסיף פרטים נוספים ועומק עבור הטקסט. כעת קח את כלי הצריבה, הפוך את גודל המברשת לסביבות 80px והתחל להבריש אזורים כהים בתוך טקסט ה-DO כפי שמוצג בתמונה.


שלב 05
- עכשיו להוסיף את אותו אפקט לטקסט העליון שנקרא עיצוב אופטימלי הפעם. הפוך את מברשת הצריבה בסביבות 20 פיקסלים והתחל להבריש את האזורים הכהים של הטקסט הזה כדי להוסיף לו יותר עומק כפי שמוצג בתמונה הבאה.

שלב 06
- כעת להוסיף אזורים בהירים עבור הטקסט . בחרו בכלי ההתחמקות מאותו מזרן שבחרת בכלי צריבה והתחילו להוסיף אזורים בהירים כפי שמוצג בתמונה הבאה.

שלב 07
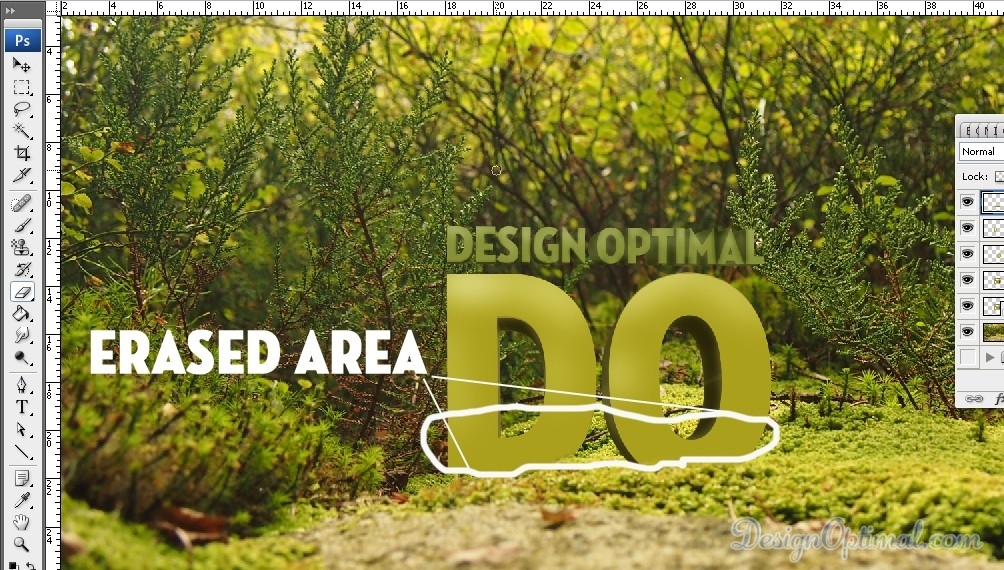
- עכשיו כדי להפוך את הטקסט ליותר התחבר לתמונת הרקע. בחר את חלק העלווה שנמצא מתחת לטקסט DO והעבר בראש כל השכבות ומחק את החלקים המיותרים כפי שמוצג בתמונות הבאות.


- כדי למחוק את החלקים הלא רצויים של העלווה המכסה את טקסט ה-DO, השתמש במברשת הטשטוש בסביבות 35px , והתוצאה הסופית לאחר מחיקת אזור העלווה התמונה תיראה כך.

שלב 08
- כעת כדי להפוך את תמונת הרקע לאטרקטיבית יותר, שכפל את התמונה עם העלווה ושנה את הצבע לשחור ולבן. לאחר מכן הפוך את אפשרות המיזוג לאור רך ושנה את האטימות ל -70% אחוז.
- לאחר מכן, שוב אנו הולכים להוסיף עוד כמה פרטים לטקסט. הפעם אנחנו הולכים להוסיף לו טיפות טל כאילו הטקסט היה בעלווה כל הלילה.
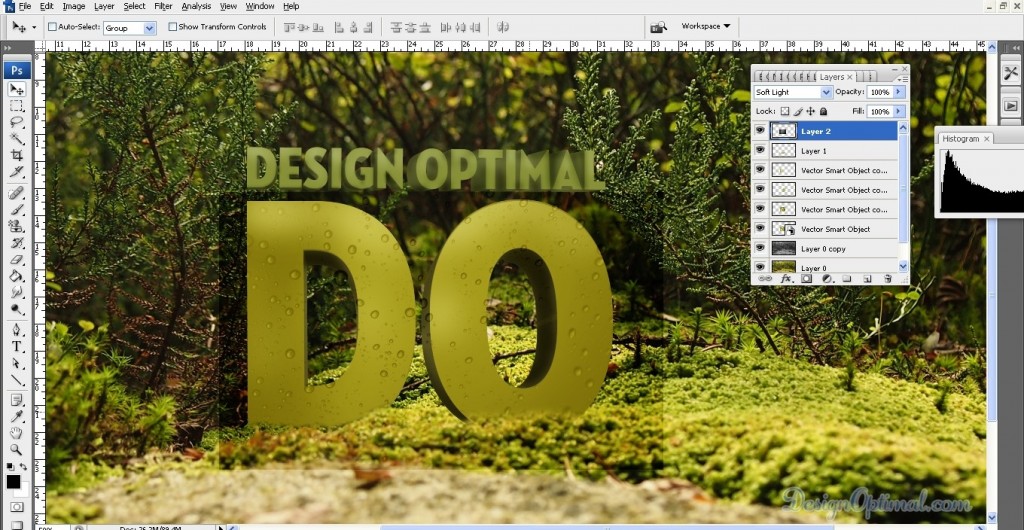
- אז בשביל זה אנחנו הולכים להשתמש בתמונה עם טיפות המים . שנה את צבע התמונה לשחור ולבן , כעת גרור ושחרר את התמונה עם טיפות המים בחלק העליון של הטקסט DO ושנה את מצב המיזוג לתמונה באור רך . אז זה יהיה כמו התמונה המוצגת למטה.

שלב 09
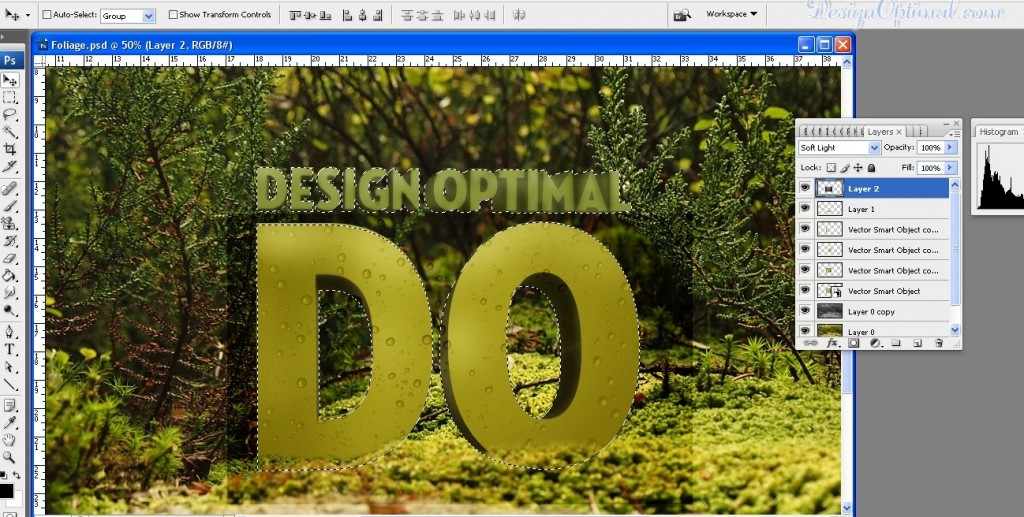
- כעת Ctrl + לחץ על הטקסט הראשון DO מתחת לשכבת טיפת המים ועבור לבחור > הפוך או Ctrl+Shiftkey+I ומחק את הרקע הלא רצוי.

שלב 10
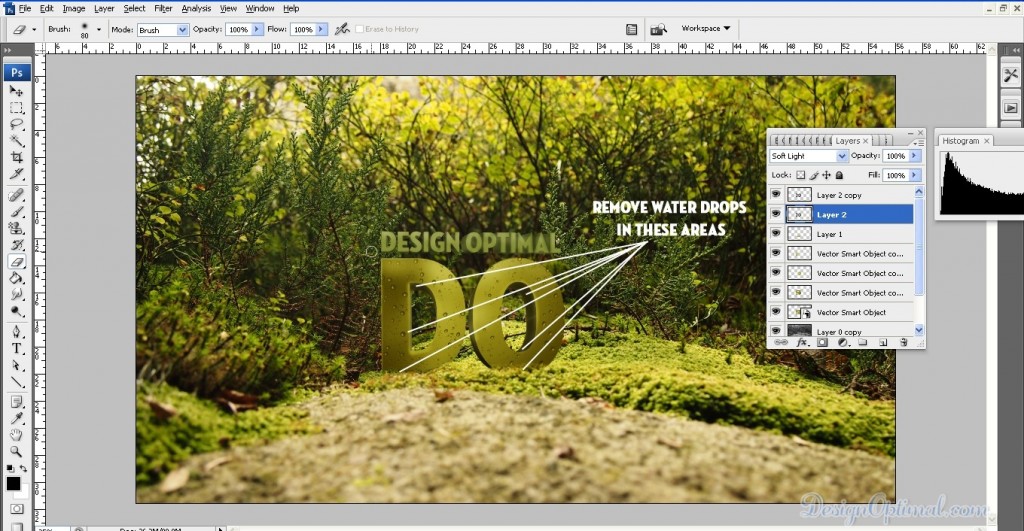
- כעת כדי למחוק את טיפות המים הלא רצויות בטקסט, לשימוש זה יש לטשטש מברשת בסביבות רדיוס של 45 פיקסלים ולהסיר את טיפות המים באזורים המוצללים של בדיקת ה-DO מכיוון שאנו זקוקים רק לטיפות מים בחלקים הבהירים העליונים של טקסט ה-DO . כדי להפוך את טיפות המים לנראות יותר על הטקסט, שכפל את שכבת טיפת המים עם אפקט מיזוג האור הרך .

שלב 11
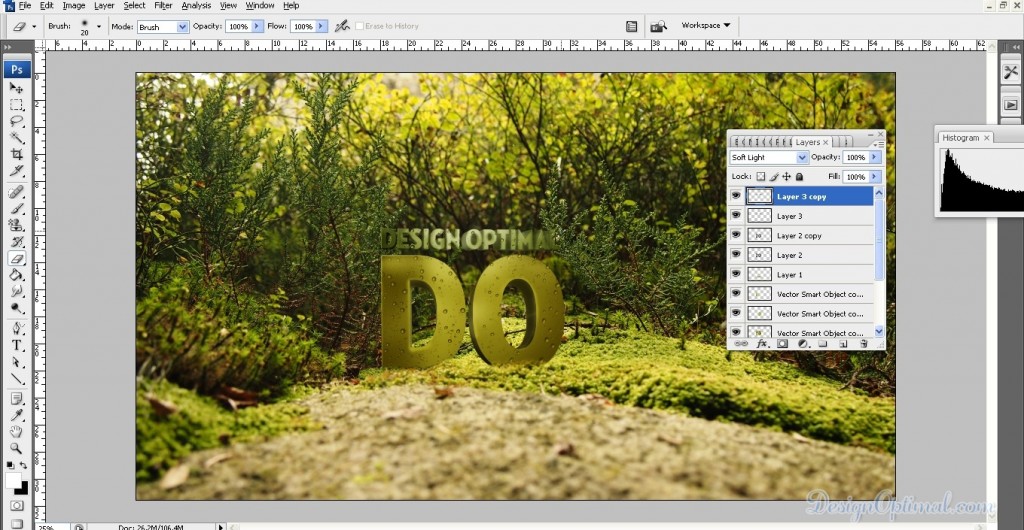
- כעת בצע את אותם השלבים עבור הטקסט העליון שאומר עיצוב אופטימלי ומחק את טיפות המים הלא רצויות, ואז זה ייראה כמו התמונה המוצגת למטה.

שלב 12
- עכשיו זה כמעט גמור. זה יהיה הלוגו הסופי עם האפקטים עכשיו יש לך לעצמך טקסט תלת מימדי נחמד משולב עם הסביבה הטבעית.

- אם אתה צריך לעשות את זה יותר אטרקטיבי אתה יכול להוסיף יצור קטן לסביבה או על גבי הטקסט, מצאתי לעצמי צפרדע קטנה וחמודה וכך השתמשתי בה.

